1. 엔팍과 네이버 지도의 모바일 앱 업데이트 유도

앱의 버전을 꾸준히 한 개로 가져가는 서비스는 없을 겁니다. 끊임없이, 일정한 주기로 업데이트가 되기 때문이죠. 문제는 버전이 다양해짐에 따라 사용자들이 분산된다는 점입니다. 앱 버전뿐만 아니라 디바이스의 OS에 따라서도 말이죠.
이 경우 서비스 입장에서는 하위 버전 사용자에 대한 고민을 하게 됩니다. 그래서 하위 OS에 대한 지원을 중단하거나 앱 내 업데이트를 유도하는 내용을 출력하기도 하고요.
제가 담당하는 서비스는 30개가 넘는 언어로 오랜 시간 운영이 되고 있어 위의 고민이 더 깊어질 수밖에 없는데요. 그래서 업데이트를 유도하는 사례들을 꾸준히 보며 참고하고 있습니다.
위의 왼쪽 이미지는 엔팍이라는 서비스로 주모와 여러모로 닮은 서비스입니다. 다양한 장소, 문화 정보들을 제공해주죠. 얼마 전 앱을 실행하니 ‘강제 업데이트가 필요합니다.’라는 내용을 앱 실행과 동시에 노출하고 있었습니다. 아주(?) 솔직한 문구에 놀랐는데요. 취소를 선택하면 앱이 종료되고, 업데이트를 탭 하면 스토어로 연결되는 말 그대로 무조건 업데이트를 해야 하는 상황이었습니다.
아쉬웠던 점은, 사용자 입장에서 왜 업데이트를 해야 하는지에 대한 안내가 하나도 없었다는 점이었습니다. 강제로 업데이트를 해야 한다는 건 서비스의 입장일 뿐, 사용자는 그 배경을 전혀 알 수 없기 때문이죠.
오른쪽 이미지는 네이버 지도의 업데이트 안내 문구입니다. 네이버도 업데이트를 유도하고 있지만, 엔팍과 달리 강제성이 없으며 업데이트 시 얻을 수 있는 내용들을 목록화하여 제공하고 있습니다. 나중에라는 옵션을 포함해서 말이죠. 네이버의 문구나 방법 역시 아쉬움이 없는 것은 아니지만 개인적으론 네이버의 사례일 경우 업데이트를 시도할 확률이 더 높다고 생각합니다.

숨고와 유튜브의 사례를 통해 조금 더 공부를 해볼 수 있었는데요. 숨고와 유튜브는 네이버 지도만큼의 상세한 내용은 아니지만 모두 ‘더 좋아진- 빠른, 버그 해결, 새로운 기능 추가’ 등의 맥락을 통해 사용자의 업데이트를 유도하고 있었습니다.
유튜브가 텍스트만으로 문구를 내보지 않고 일러스트와 함께 내보냈다는 점에서 더 눈길이 가긴 하지만요.
업데이트에는 사용자 입장에서 여러 가지를 고려해야 하는 행동 중 하나입니다. 신규 앱을 다운로드 받는 만큼의 허들은 아닐지라도 용량, 데이터, 권한 등 신경 쓰이는 게 한두 가지가 아니죠. 때문에 업데이트를 해야 하는 명확한 이유를 제공해주는 것이 중요하다고 생각합니다. 일반적인 행동 유도의 범주를 넘어서는 것이기에 더더욱!
2. 카이트와 스카이스캐너의 검색 결과 필터링

올해는 유독 항공권을 많이 검색하고 있는데요! 가까운 거리라면 LCC를 이용하기 워낙 좋은 환경이 되어 크게 신경 쓸게 없지만 중장거리 항공권을 알아본다면 얘기가 달라집니다. 그만큼 따져야 할 조건들이 늘어나기 때문!
직항, N회 경유부터 시작해서 항공사, 출발 및 도착 시간 그에 따른 가격 범위까지! 아 물론 카드사 별 제공하는 다양한 혜택도 빼놓을 수 없죠. 이 조건들을 조합해 항공권을 리스트로 확인하는 건 여전히 웹이 편리하기에 주로 웹으로 확인하지만 앱에서의 구조가 궁금해졌습니다. 그래서 카이트와 스카이스캐너로 출발, 도착 날짜와 출발지, 도착지 정보만 동일하게 하여 항공권 검색을 해봤는데요.
우선 초반 검색 과정은 유사했습니다. 인원, 출발 및 도착 장소와 시간 등 기본적인 내용만 입력해 항공권들을 확인할 수 있었죠. 문제는 그 다음입니다. 12월 14일 인천서 파리로 가는 항공권은 총 1,000여 개 이상의 조합이 가능했는데요. 서비스 입장에서는 사용자가 우선 항공권을 확인하도록 초반 검색 과정을 간소화 해놨기에 1차 검색 결과에서 추가 필터링을 적용해야 합니다.
카이트의 경우 필터 화면이 전체로 덮여져 있어 기존 리스트를 완전히 가리고 있었는데요. 흐름이 끊기는 느낌이 강했습니다. 또한 모든 필터값이 동일한 UI로 구성되어 있어 하나씩 입력하는 과정이 불편하게 느껴졌습니다. 반면 스카이스캐너의 경우 리스트 뷰의 일부를 활용하여 필터를 설정할 수 있었고, 경유나 이륙 시간 등은 각각의 성격에 맞게 디자인이 되어 있어 설정 과정이 간편하게 느껴졌습니다.

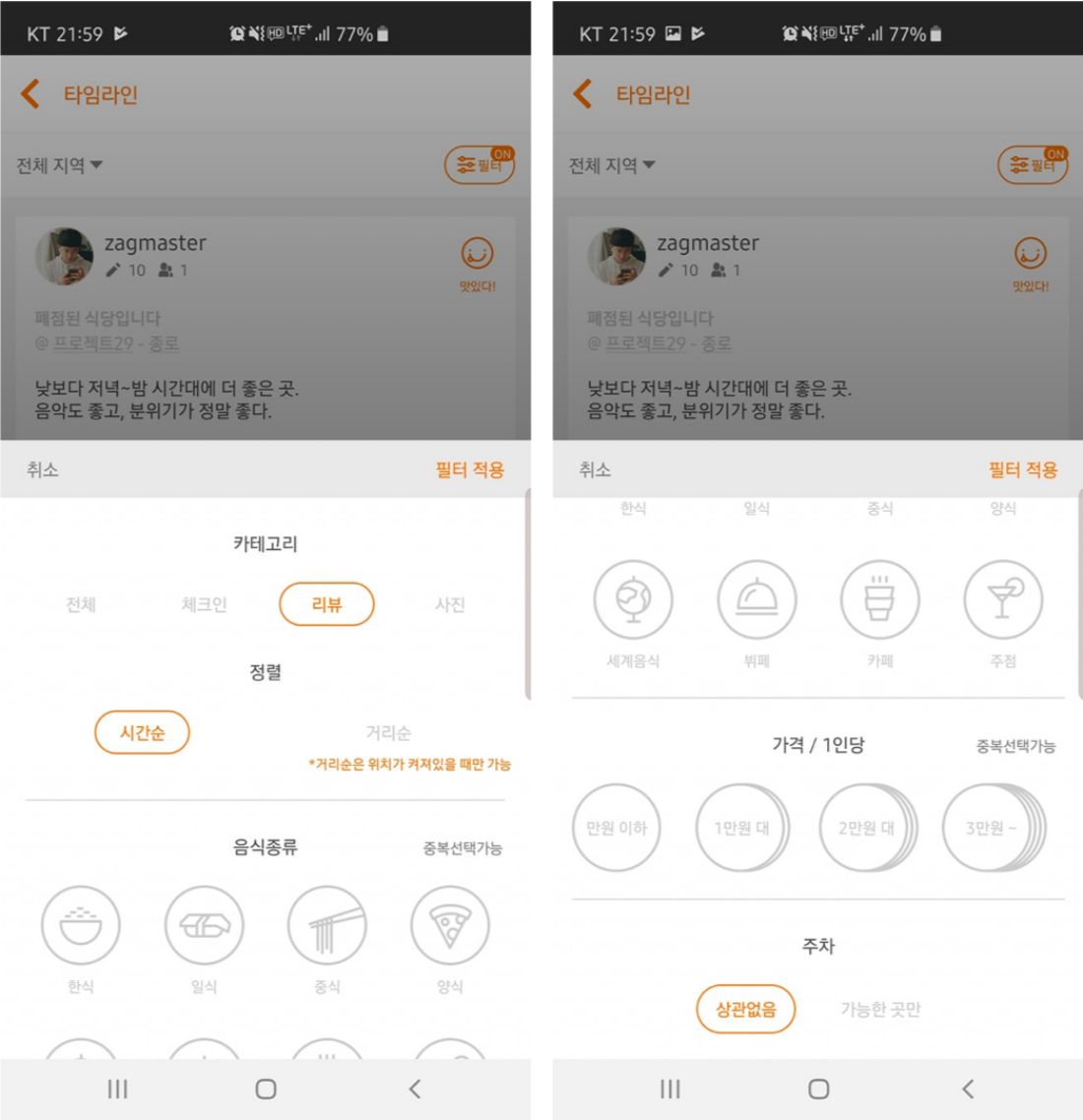
망고 플레이트의 리뷰 내 필터 선택 화면입니다. 스카이스캐너와 구성 방식은 다르지만, 사용자가 필터를 입히는 메인 화면이 무엇인지 인지하고 있는 상태에서 행동이 이어진다는 점은 맥락을 같이 하고 있었습니다. 또한 가격, 음식 종류 등이 각각 명확한 디자인을 통해 쉽게 선택할 수 있도록 구성된 모습인데요!
앞서 말씀드린 것처럼 항공권 검색에는 개개인의 다양한 ‘고려 사항’이 반영될 수밖에 없는데요. 1차 검색 리스트에서 흐름이 끊기지 않고 빠르게 재검색 할 수 있어야 한다는 것. 필터의 경우 평균적인 우선순위에 따라 배치되어야 한다는 것. 이 두 가지를 고려해볼 수 있지 않을까 싶네요!
3. 구글은 왜, 검색 결과 디자인을 개편했을까?

구글이 모바일 앱에서의 검색 결과 디자인을 변경했습니다. 이번 개선에 초점을 맞춘 부분은 바로 ‘정보의 출처’입니다. 이미지 왼쪽이 기존 검색 결과로 페이지 타이틀과 관련 내용을 볼 순 있지만 해당 내용이 어디에서 발행되었는지에 대한 정보는 쉽게 볼 수 없었는데요! 오른쪽 이미지를 보시면 개별 검색 결과 상단에 출처를 쉽게 볼 수 있도록 개선된 모습을 확인해볼 수 있습니다. 파비콘과 함께 출처에 대한 명확한 정보를 먼저 확인한 후 검색 결과를 볼 수 있게 된 것이죠.
사실 정보의 ‘출처’는 정보의 신뢰도를 평가하는 중요한 잣대가 되는데요. 그렇기에 저는 이번 구글의 검색 결과 디자인 개선안이 상당히 마음에 듭니다. 출처가 불분명한 상황에서 검색 결과를 탭, 페이지가 전환된 상태에서 스스로 정보를 걸러내는 과정을 거치지 않아도 되기 때문이죠!
마치며
리치(구글 수석 디자이너)는 블로그를 통해 디자인 변경 이유를 다음과 같이 설명했는데요. “앞으로 영화 티켓 구입부터 팟캐스트 재생까지 새로운 콘텐츠 형식과 이에 대한 유용한 행동양식을 제공할 계획이다. 새로 바뀌는 디자인에는 다양한 액션 버튼과 사용자에게 유용한 미리 보기 기능까지 추가될 것이다.”
지금 당장은 우리에게 뚜렷한 것이 ‘정보의 출처’인데 앞으로 다양한 콘텐츠가 검색 결과에 포함되면서 혼란을 줄이기 위한 발걸음으로 이해하는 시각도 필요할 것 같습니다. 업데이트와 관련된 더 자세한 내용은 ‘이곳’을 참고해주세요!
이전 글
(5) 다양한 상황에 맞는 문서 포맷을 한 눈에 확인해볼 수 있는 ‘FYI’
(4) 웹, 모바일용 차트 템플릿을 무료로 사용할 수 있는 ‘CHARTS FOR SKETCH’
(3) 로딩 이미지를 원하는 디자인, 컬러로 커스터마이징 할 수 있다면? ‘Loading.io’
(2) 원하는 컬러별 일러스트레이션을 무료로 제공하는 ‘MANYPIXELS-GALLERY’
(1) 기획자가 추천하는 개발자를 위한 눈여겨볼만한 서비스 3
한성규님의 ‘지금 써보러 갑니다‘에 게재된 글을 모비인사이드가 한번 더 소개합니다.
[fbcomments url=” https://www.mobiinside.com/kr/2019/07/08/servicereview-entpark/” width=”100%” count=”off” num=”5″ countmsg=”wonderful comments!”]

![mobileapps5_190610-1-e1562552559219[1]](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2021/01/05171845/mobileapps5_190610-1-e15625525592191.jpg)


![[IT트렌드 속성 가이드북] 앤스로픽 AI에 투자한 아마존](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/04/18132440/%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-1-5-218x150.png)
![[일하면서 성장하는 중입니다] 신입이 하기 어려운 직무](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/03/20104752/20240320_104727-218x150.png)
![[요즘 IT 업계에서는] 구독 서비스 가설 세우기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/03/07143059/CK_td02790000013_l-218x150.jpg)