#트리플-종료상황
#롯데시네마-바로예매
#데일리호텔-회원가입
#쿼츠-알림설정
#멜리즈-필터
멜리즈가 브랜드 필터를 업데이트 한 이유

멜리즈는 전 세계 다양한 패션 브랜드의 가격을 비교해주는 서비스입니다. 많은 수의 상품과 브랜드가 포함되어 있어, 원하는 브랜드나 조건에 따라 상품을 확인하는 과정이 중요한데요. 멜리즈는 상품 카테고리, 색상, 스타일, 브랜드, 할인율 등 다양한 필터를 제공하고 있습니다. 다만, 기존 브랜드 필터는 럭셔리, 해외 프리미엄, SPA 등 브랜드 성격에 따른 8개 항목을 제공해 특정 브랜드에 해당하는 상품만 골라보는 게 상대적으로 어렵게 느껴졌습니다.
그런데, 멜리즈가 이런 불편을 해결하기 위해 얼마 전 브랜드 필터 기능을 개선했어요. 브랜드명을 직접 입력하는 검색 기능과 ABC, 가나다 순으로 브랜드 리스트를 확인할 수 있게 되었습니다. 브랜드명은 영문과 한글로 함께 확인할 수 있어요. ABC, 가나다 순 브랜드 리스트에는 각 브랜드 별 상품 개수를 미리 확인할 수 있습니다. 예를 들어 아우터를 선택하고 브랜드 필터로 진입하면 각 브랜드 별 아우터가 몇 개 등록되어 있는지 볼 수 있도록 구성되어 있습니다.
특정 브랜드를 선택하면 우측 하단 필터 초기화 버튼과 별개로 선택한 브랜드에 해당하는 전체 상품 개수를 확인할 수 있어요. 필터를 구성할 때 참고해야 할 내용 중 하나로, 조건을 모두 선택해 적용한 다음 그 수를 확인하는 것보다 원하는 조건에 해당하는 결과를 구체적인 ‘수’로 보여주는 것이 훨씬 직관적으로 다가오기 때문입니다. 필터를 적용한 다음 조건에 해당하는 결과가 없거나, 그 수가 적다는 사실을 알게 될 경우 사용자는 다시 한번 필터 화면 또는 팝업으로 돌아가 조건을 변경해야 하기 때문입니다.
멜리즈가 브랜드 성격이 아닌 전체 브랜드를 상세히 확인하고 선택할 수 있도록 변경한 것도 좋지만, 브랜드 별, 선택한 브랜드에 따라 몇 개의 상품이 있는지 해당 화면 내 바로 확인할 수 있는 구성이 더욱 눈에 띄는 이유입니다. 필터가 적용되었다는 사실을 상단 필터명에 시각적으로 안내해주는 점도 좋네요!
쿼츠의 깨알같은 디테일 살펴보기 : 알림 설정과 카테고리 안내

쿼츠의 가장 큰 특징은 대화형 큐레이션 방식을 채택했다는 점인데요. 국내에서도 중앙일보의 ‘썰리’가 유사한 방식으로 뉴스를 제공하고 있습니다. 대화형 뉴스 콘텐츠는 뉴스에 대한 피로도를 낮추고 상대적으로 쉽고 빠르게 몰입할 수 있다는 장점이 있는데요. 단순 텍스트와 이미지 구성을 넘어 흐름에 맞는 GIFs, 사진, 미리보기 링크 등을 제공하고 있습니다.
런칭 초기 한동안 뉴스를 잘 보다가, 얼마 전 오랜만에 다시 설치해 뉴스를 살펴봤는데요. 이전에 보지 못한 깨알 같은 내용들이 담겨 있어 그중 몇 개를 간략하게 소개하고자 합니다. 먼저, 앱 실행 후 메인 화면에서 만날 수 있는 푸시 알림 허용에 대한 안내입니다. 카테고리를 대표하는 이미지 활용은 뒤에 다시 작성할 예정이지만, 이런 시각적 요소를 쿼츠는 잘 활용하고 있어요. 푸시 알림에 대한 안내에는 ‘이모지’를 적절하게 삽입하고 있는데요. 손을 흔드는 이모지로 시작, 쿼츠가 제공하는 글로벌 경제 뉴스에 대한 내용과 알림을 허용했을 때 어떻게 활용할 것인지 안내하고 있어요. 저는 ‘약속한다’라는 단어가 눈에 들어왔는데요. 흔한 알림(소음)이 아니라 유용하게 느껴질 수 있는 알림이 되도록 노력하겠다-와 같은 내용이라 좋았습니다.
허용에 해당하는 ‘Sounds good’ 버튼에도 엄지척! 이모지가 포함되어 있습니다. 제가 따로 사례를 정리하고 있는데, 최근 CTA 사용 패턴을 보면 단순히 ‘허용, 거절’등의 내용이 아니라 서비스의 콘셉트 또는 화면에 제공되는 기능이나 문구 등과 잘 맞는 내용을 활용하는 경우가 많은데요. 쿼츠의 알림 허용 역시 앞서 푸시 알림에 대한 그들의 태도를 읽고 난 뒤 사용자가 선택하기에 꽤 자연스러운 모습으로 구성되어 있습니다. 대화형 뉴스를 제공하는 서비스 콘셉트와도 잘 어울린다고 생각해요.
이와 더불어, 쿼츠는 라이프스타일, 테크/커뮤니케이션 등 카테고리에 별도 아이콘을 활용하고 있는데요. 각 카테고리는 텍스트로 구성되어 있어 길이와 상관없이 직접 읽어봐야 내용을 알 수 있지만, 테크 카테고리 앞에 마우스 아이콘, 정치 카테고리에 투표함 등의 아이콘을 배치해 어떤 내용이 포함되어 있는지 빠르게 확인할 수 있도록 구성되어 있습니다. 텍스트로만 구성되어 있을 때보다 카테고리 간 구분이 훨씬 명확하다는 장점도 있어요. 직접 확인해보니 그 차이를 더 명확하게 알 수 있었습니다. 이런 점도 쿼츠가 주는 매력이라고 생각해요. 물론 아이콘이 텍스트(카테고리)를 충분히 대표할 수 있어야 하며, 아이콘 간 이질감이 없어야 하는데 쿼츠는 이런 내용을 잘 챙기고 있는 모습입니다.
데일리호텔이 회원가입 과정을 개선한 이유

데일리호텔이 얼마전 회원가입 과정을 개선했습니다. 가장 큰 변화는 입력해야 할 정보를 단계적으로 제공한다는 점입니다. 점진적으로 정보를 입력, 사용자로 하여금 심리적 압박을 상대적으로 덜 받게 하는 방법이라고 할 수 있는데요. 최근에 많은 서비스가 이와 같은 방법을 활용하고 있습니다.

데일리호텔은 이메일로 시작, 비밀번호 입력 및 확인, 이름, 기타 정보 입력 등의 단계를 거치고 있으며 화면을 전환하는 대신 입력한 내용은 아래로, 입력해야 할 정보는 동일한 위치에 새롭게 생성하는 방법을 활용하는 모습입니다. 이 방법의 가장 큰 장점은 사용자가 입력한 정보를 확인하며 다음 정보를 입력할 수 있다는 점입니다. 이메일 입력 후 다음 화면으로 이동해 비밀번호를 입력하는 등의 방법은 마지막 단계에서 입력 정보를 다시 보여주지 않는 이상 잘못 입력했다는 사실을 알아차리기 어렵기 때문입니다. (회원 가입 완료 전, 입력한 이메일이나 정보를 보여주고 수정할 기회가 제공되는 경우도 있음)
정보를 단계적으로 입력하면 되니, 타이틀 역시 큼직하게 적용할 수 있는데요. 00를 입력해주세요. 와 같이 동일한 위치에 현재 입력해야 할 정보에 대한 내용을 강조해서 보여주고 있습니다. 물론 인풋박스 좌측 상단에 레이블이, 입력 전에는 플레이스 홀더가 가이드 역할을 해주지만 동일한 위치에서 내용이 바뀌는 타이틀의 역할은 훨씬 눈에 잘 들어옵니다. 집중도가 달라요.
입력 과정에서도 디테일한 장치들이 적용된 모습입니다. 이메일 아이디를 입력하면 도메인을 추천해주거나 (사용자가 직접 입력할 내용을 줄여주는 역할), 회원 가입이 총 몇 단계로 되어 있으며 현재 사용자는 어떤 단계에 있는지 보여주거나, 비밀번호 입력 시 필요한 조건과 현재 충족된 조건을 별도 컬러로 보여주는 방법입니다.
다만, 입력한 비밀번호를 확인할 수 있는 버튼이 적용되어 있는데 비밀번호 확인을 다시 요구하는 건 아쉽습니다. 두 번 입력해야 하는 불편이 있기 때문입니다. 또 생년월일 등 회원 가입 과정에서 불필요한 정보를 선택임에도 필수처럼 적용한 것 역시 아쉽습니다. 생년월일 정도는 첫 예약 시, 아니면 첫 예약 후 숙소 방문 이후 등의 과정에서 혜택을 제공하기 위한 목적이라는 점을 함께 안내하면 어떨까 싶네요. 현재는 생년월일을 왜 입력해야 하는지에 대한 정보가 제공되지 않고 있습니다.
롯데시네마는 왜 바로예매 화면을 개선했을까?

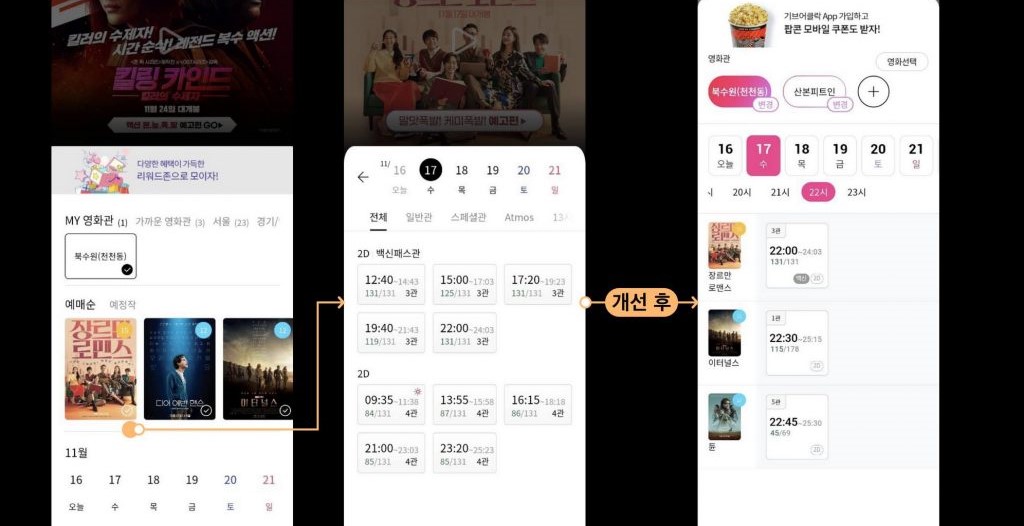
오랜만에 영화를 예매하고자 롯데시네마 앱을 실행했습니다. ‘바로예매’ 기능을 선택하니 자주 가는 영화관이 자동으로 선택된 것을 알 수 있었습니다. 이후 볼 영화와 날짜를 선택해 상세 스케줄을 확인했는데요. 내 영화관이 설정되어 있다는 가정 하에 영화와 날짜를 선택하는 과정이었습니다. 이날은 예매를 하지 못했고, 다음날 다시 앱을 실행하니 업데이트가 필요했는데요.
업데이트 내용은 ‘바로예매’ 기능이었습니다. 영화관 – 영화 – 날짜 및 시간을 선택하는 게 꽤 익숙해져 있어서 어떤 변화가 있을까 싶었는데요. 영화 별 스케줄 확인 및 선택이 아니라, 특정 날짜에 예매 가능한 영화와 스케줄을 한 눈에 볼 수 있도록 변경된 모습이었습니다.
이제 홈 화면 내 ‘바로예매’를 선택하면 앱을 실행한 날짜와 시간을 기준으로 선택된 영화관에서 예매할 수 있는 영화를 한 눈에 확인할 수 있게 되었습니다. 보고 싶은 영화가 있어서 예매를 바로 하는 경우도 있지만, 자주 가는 영화관에서 방문할 날에 어떤 영화가 하는지를 먼저 확인하고 싶은 경우도 있는데요. 이 경우 지금의 롯데시네마 화면은 전체 스케줄을 바탕으로 상황에 맞는 예매를 할 수 있다는 점에서 도움이 되지 않을까 싶습니다.
기존에는 영화를 기준으로 날짜와 시간을 변경해야 했지만, 이제는 영화관만 변경하면 날짜와 시간대는 그대로 유지되어 동일한 상황을 기준으로 예매하기에 더 편리해진 모습입니다. 물론 아쉬운점도 있어요. 시간과 날짜는 그래도 텍스트 사이즈 등이 어색하지 않은데, 영화 포스터와 제목은 이전보다 훨씬 사이즈가 줄어들었습니다. 영화 예매는 다양한 연령층이 사용하는 만큼 이 작아진 사이즈로 인해 영화 구분을 어려워하는 상황이 발생할 가능성도 충분히 존재할 것 같네요.
현재 구조는 1시간 단위로 시간을 선택할 수 있는데요. 전철이나 버스처럼 분 단위로 나눠지지 않는 영화 스케줄이라 어떤 영화인지 조금 더 큰 사이즈로 적용해도 충분히 화면을 맞출 수 있을 것 같다는 생각도 듭니다. 아니면 영화 포스터를 탭, 확대할 수 있는 기능이 제공된다면 영화를 구분하는 데 조금의 도움이 되지 않을까 싶네요. 접근성의 관점에서 말이죠.
트리플이 뒤로가기 버튼을 활용하는 방법

스마트폰을 바꾸고, 앱을 다시 설치 – 실행하는 과정에서 로그인 화면을 오랜만에 다시 만나게 되는 경우가 있습니다. 트리플 역시 그랬는데요. 소셜 로그인을 잘 활용하는 서비스 중 하나로 소개했던 게 벌써 1년 반이 지났기에 첫 화면 역시 여러 변화가 있었습니다. 그중 이번에 우연히 발견한 화면이 있는데요. 트리플 앱을 다시 설치한 뒤 실행 후 첫 화면에서 안드로이드 기준 뒤로가기 버튼을 탭 했는데, 예상밖의 화면을 만나게 되었습니다.
안드로이드 앱은 뒤로가기 버튼을 앱 종료 알림으로 활용하는 경우가 많습니다. 보통 ‘토스트’를 활용해 뒤로 가기 버튼을 한번 더 누르면 종료된다는 안내가 제공되는데요. 이제 꽤 익숙해진 방법이지만, 앱을 사용하던 상황에서 종료로 이어지는 과정에 대한 인지가 필요하기 때문입니다. 물론 종료에 대한 안내만 제공되는 것은 아닙니다. 리멤버나 직방 등은 광고나 이벤트를 띄우기도 하고, 티맵이나 SK엔카, 우리은행 등은 신규 기능이나 서비스 핵심 기능을 안내하는 역할로 활용하고 있습니다.
그런데 트리플은 로그인에 대한 안내를 다시 한번 제공하는 역할로 뒤로가기 버튼을 활용하고 있습니다. ‘로그인을 포기하지 마세요’, ‘지금 로그인하시면 220개 도시 가이드가 무료’ 등 트리플 서비스가 제공하는 핵심을 안내하는 모습입니다. 물론 기존 로그인 화면과 다른 문구를 활용하고 있어요.
재밌는 건, 이 화면에서 로그인 화면으로 사용자를 이동하게 하는 것이 아니라 ‘둘러보기’를 강조하는 점입니다. 뒤로가기 버튼을 선택했다는 건, 앱 종료를 염두하고 있다는 것을 일부 의미합니다. 때문에 가입 등의 선택지가 아닌, 서비스를 먼저 경험할 수 있는 ‘둘러보기’를 상황에 따라 적용한 것으로 보입니다. 트리플은 ‘둘러보기’를 통해 가입 없이도 홈 화면과 도시 정보를 충분히 확인할 수 있어요. 상황과 맥락에 따른 선택지를 어떻게 적용하고 제안해야 하는지를 잘 보여주는 사례가 아닐까 싶습니다. (사실 둘러보기는 첫 화면에서도 오른쪽 상단에 자리 잡고 있지만, 이 화면에서는 ‘가입’이 먼저기에 상대적으로 눈에 잘 띄지 않아요)
한성규님의 ‘지금 써보러 갑니다‘에 게재된 글을 모비인사이드가 한 번 더 소개합니다.




![[인공지능 시대의 디자인] UX/UI 디자인에 미드저니 58,000% 활용하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/03/11174022/%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-1-2-218x150.jpg)
![[주니어PM의 성장기] 쿠팡은 어떻게 광고를 보여줄까?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/03/08101544/CK_ti013a24916_l-218x150.jpg)
![[ 마이크로 기획 습관 ] 시간이 전해주는 서비스의 가치](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/02/06113648/20240206_113532-218x150.png)