1.신세계 TV쇼핑은 왜 검색화면을 개선했을까?
신세계 TV쇼핑 검색 화면이 업데이트 되었어요. 크게 두 가지 변경사항이 있으며, 지난 1월 함께 살펴본 텐바이텐 검색 화면 개선과 유사합니다.
- 실시간 급상승, 최근 검색어 2개 탭으로 구분된 화면 하나로 통합
- 실시간 급상승 표현 대신 인기 검색어 활용

기존 검색 탭은 진입과 동시에 실시간 급상승 키워드를 볼 수 있는 구조였어요. 탭과 별개로 상단에는 키워드 검색, QR코드 및 음성검색 기능이 자리잡고 있었습니다. 최근 검색어를 보기 위해선 한 단계 더 들어가야 했어요.
검색이라는게 결국 일정 범위 내 원하는 대상이 있다는 것을 의미하기에 사용자 입장에서는 기존에 검색했던 키워드가 더 밀접하게 연관되어 있어요. 인기, 급상승 키워드 등은 심리를 자극하는, 서비스에 더 가까운 것이 사실입니다. 게다가 서비스 내 전체 상품이나 콘텐츠 등을 대상으로 한 순위라면 사용자에게 스쳐 지나갈 가능성이 높은 정보이기도 하고요.
그래서 이 둘을 한 화면으로 구성하는 경우가 많아진다는 생각이 들어요. 얼마전에는 텐바이텐이 그랬고, 지금 소개하는 신세계 TV쇼핑 역시 이제 한 화면에서 인기 검색어와 최근 검색어를 한 눈에 보며 추가 검색을 할 수 있기 때문입니다.
다만 신세계 TV쇼핑은 인기검색어 전체를 보여주지 않고 1위부터 10위까지 하나씩 차례로 보여주는 방법을 택했습니다. 쿠팡이츠처럼 2열로 검색어를 보여주거나, 요기요/텐바이텐처럼 태그형식으로 나열했다면 전체를 충분히 보여줄 수 있었을텐데 전체를 보려면 사용자가 직접 펼쳐야 하는 구조를 택한 이유가 궁금하네요. 결국 사용자의 행동이 한 번 더 개입되어야 하는 구조라서요.
그리고 또 하나 이건 이번 업데이트에 포함된 내용은 아니지만, 키워드 순위 변동을 보여주는 방식도 낯설어요. 어떤 키워드가 큰 폭으로 상승했는지 등을 확인하기 어렵기 때문인데요. 상승, 하락 등은 구분되는 컬러로 확인 가능하지만, NEW라는 정보 외 다른 정보는 얻기 힘드네요. 예를 들어 고구마가 5단계 상승했다라는 정보가 제공된다면, 그 자체로 궁금증을 불러 일으킬 수 있었을텐데 하는 아쉬움이 있습니다.
그 외 소소한 변화들도 있어요.
- QR코드, 음성검색 영역 내 별도 배경 컬러 적용
- 검색 아이콘 컬러 변경
- 인기 검색어 업데이트 시기 안내
–
1-1.함께 읽어보세요!
- 음악 앱 6개, 음악 검색은 어떻게 적용되어 있을까?
- 배달의민족이 검색 기능을 강조하는 이유는 무엇일까?
- 지도 앱 4개, 동일 키워드 검색결과를 어떻게 보여줄까?
- 서비스 내 검색, 어떻게 하면 더 적극적으로 활용하게 할까?
- 텐바이텐은 왜 검색기능을 개선했을까?
–
2.만화경은 왜 작품홈 화면을 개선했을까?
만화경이 작품홈 화면을 개선했어요. 만화경 홈화면과 별개로 개별 작품 역시 ‘홈’화면을 갖고 있는데 이 화면이 최신버전에서 변경되었습니다. 크게 두 가지 변화가 있었는데요.
- 연재 주기 표기
- 작품에 대한 사용자들 반응, 정보. 표기

(1)먼저 홈 화면의 주인공, 해당 작품이 언제 공개 되는지에 대한 정보가 추가 되었어요. 기존에는 회차 별 리스트를 통해 연재 주기와 최근 회차 공개일을 확인할 수 있었는데요. 이제 작품홈 진입과 동시에 좌측 상단으로 격주 토, 격주 금 등 정보를 바로 볼 수 있습니다. 웹툰에서 가장 중요한 건 다음 회차(내용)을 언제 볼 수 있냐는, 날짜에요. 찜한 웹툰에 대한 얼림을 받아볼 수 있지만 좋아하는 웹툰을 언제 볼 수 있는지에 대한 정보를 알고 있는 것은 또 다른 이야기가 되는데요. 처음 접하는 웹툰이라면 연재 주기가 계속 봐야 할 지 결정하거나 찜하는 등 이후의 행동에도 영향을 줄 수 있기 때문입니다.
(2)기존에는 웹툰에 대한 대표 이미지, 제목, 작가, 장르(태그 – 검색으로 연결), 소개 등 기본 정보를 확인한 뒤 찜하기, 고유하기, 팬레터 쓰기 등의 버튼이 연결되었어요. 하지만 업데이트 후 동일한 영역에 찜, 누적조회, 누적 좋아요(개별 작품)등 작품에 대한 독자들의 반응을 보여주는 것으로 변경 되었습니다. (3)기존 찜하기와 공유는 우측 상단으로 이동했네요.
웹툰은 아무래도 몇 회를 보고 나서야 계속 볼 지 결정되는 콘텐츠인만큼 작품홈에 진입하는 신규 독자(해당 작품을 처음 마주하는)에게 찜하기, 공유하기는 중요한 기능이 아니에요. 오히려 첫 회를 볼까? 말까? 를 결정하는 다른 정보가 개입되는게 더 중요하지 않을까 싶은데요. 이런 이유로 이미 이 작품을 본 독자들의 데이터 보여주는 것 같아요. 찜하거나 좋아요한 사람이 많다는 건 일정 수준 이상의 재미를 보장한다는 것을 의미할 수 있기 때문입니다.
한 가지, 쉽게 이해가 되지 않는 건 소개내용을 일부만 보여주고 펼쳐서 확인 할 수 있게 변경된 점이에요. 태그를 안쪽에 숨겨놓은 건 작품을 탐색하는 것 보다 특정 작품의 첫 회를 보게 만드는게 더 중요하다는 판단 때문인 것 같은데, 작품에 대한 소개까지 접어놓은 이유는 아직 잘 모르겠네요. (규격 때문일까 싶기도 하지만)
–
2-1.함께 읽어보세요!
–
3.호텔스컴바인 숙소유형 선택이 어려운 이유
조정석이 국내 모델로 활동중인 호텔스컴바인. 숙소는 물론 항공권과 렌터카를 비교, 검색 할 수 있는 대표적인 서비스 중 하나입니다. 에어비앤비가 독특한, 쉽게 경험할 수 없는 숙소로 많은 사용자를 확보한 뒤, 기존 서비스들도 ‘숙소 유형’에 많은 공을 들였던게 사실인데요.
호텔스컴바인 역시 글램핑, 호텔, 콘도, 게스트하우스, 레지던스 등 여러 숙소 유형을 제공하고 있습니다. 다만 기존에는 다섯가지 단계를 거쳐 사용자가 원하는 숙소 유형을 찾을 수 있었는데요. 얼마 전, 업데이트 된 최신 버전에서는 검색 화면 내 유형을 선택할 수 있게 되었습니다.

업데이트 전 검색은 도시와 숙박 기간에 초점이 맞춰져 있었어요. 한 가지 옵션이 있다면 객실과 투숙객 숫자로, 우리가 예약 시 익숙하게 입력하고 활용하는 방법이에요. 다만 이렇게 검색할 경우 ‘모든 숙소’가 검색 결과에 포함될 수 밖에 없습니다. 예를 들어 제주에서 글램핑이 가능한 숙소를 찾아야 하는 경우, 어쩔 수 없이 다섯가지 단계 (메인 – 검색 – 검색 결과 – 필터 – 숙소 유형 선택 화면에서 글램핑 선택)를 거쳐야 합니다. 그 후에야 원하는 유형의 숙소를 다시 가격, 특가, 추천 등에 따라 확인 할 수 있는 것이죠.

하지만 이제는 검색 화면에서 원하는 숙소 유형 선택이 가능합니다. 기존대로 도시(지역), 숙박 기간, 객실과 투숙객 수 외 유형까지 선택해 원하는 결과를 확인 할 수 있게 되었습니다. 제공되는 숙소유형은 크게 기타 숙소, 렌털 숙소, 호텔 등 세 가지 입니다. 각 유형 별 세부 항목을 선택 또는 해제 하는 방식입니다.
숙소 유형을 더 빠르게 적용해 원하는 결과를 볼 수 있게 된 점은 좋았지만, 유형에 대한 안내나 구분이 쉽지 않다는 점은 아쉬웠어요. 24개 숙소 유형이 제공되는데, 이를 단순 텍스트로만 확인하는 건 오히려 선택을 어렵게 만들기 때문입니다.
원하는 숙소 유형을 선택했을 때 엉뚱한 결과로 이어지는 점도 이해하기 어려웠습니다. 제주도에서 고성을 만날 수 있을까? 라는 생각으로 ‘고성’이라는 숙소 유형을 선택했는데 최신 호텔들이 나왔기 때문인데요. 지역을 기준으로 실제 존재하는 숙소 유형만 선택 가능하게 했다면 어땠을까 하는 생각이 들었습니다. 숙소 유형을 텍스트 외 시각적 요소들과 함께 확인할 수 있는 방법도 함께 말이죠.

마이 리얼 트립, 야놀자가 각각 숙소 홈, 메인 화면에서 숙소 유형을 아이콘과 텍스트로 쉽게 구분할 수 있도록 구성했어요. 야놀자는 특히 호텔, 프리미엄호텔, 펜션/풀빌라, 글램핑/캠핑, 게하/한옥, 리조트/콘도 등 숙소 유형에 따른 진입이 가능합니다. 함께 살펴보면 좋을 것 같네요.
–
3-1.함께 읽어보세요!
–
4.사용자를 머무르게 하는 온보딩 구성 방법
일반화 할 순 없지만, 앱을 설치한 사용자 중 79%가 5-7일 이내에 삭제한다고 하는데요. 이 수치를 줄일 수 있는 첫 번째 방법이 앱 설치, 첫 사용자를 위한 온보딩 화면입니다.
온보딩이란 원래 서비스에 쓰이던 표현은 아닙니다. 신입 사원이 새로운 직장에 적응하도록 돕는 것을 의미하는 HR분야에서 시작 되었죠. 이를 서비스에 적용하면, 앱을 포함한 서비스를 처음 사용하는 유저들이 앱을 계속해서 사용할 수 있는 ‘명확한 이유와 가치’를 보여주는 것이라고 정의 할 수 있습니다. 스플래시 화면과 함께 서비스의 ‘첫 인상’을 좌우 할 수 있는 중요한 장치가 된다는 것도 온보딩이 중요한 이유 중 하나라고 할 수 있죠.
한 가지 덧붙이고 싶은 내용은, 온보딩이 꼭 앱 실행 시 만나게 되는 화면’만’을 의미하는 것은 아니라는 것입니다. 그래서 오늘은 어떻게 활용하면 좋을지 몇 가지 구분과 기존에 등록한 사례를 바탕으로 정리하고자 합니다.

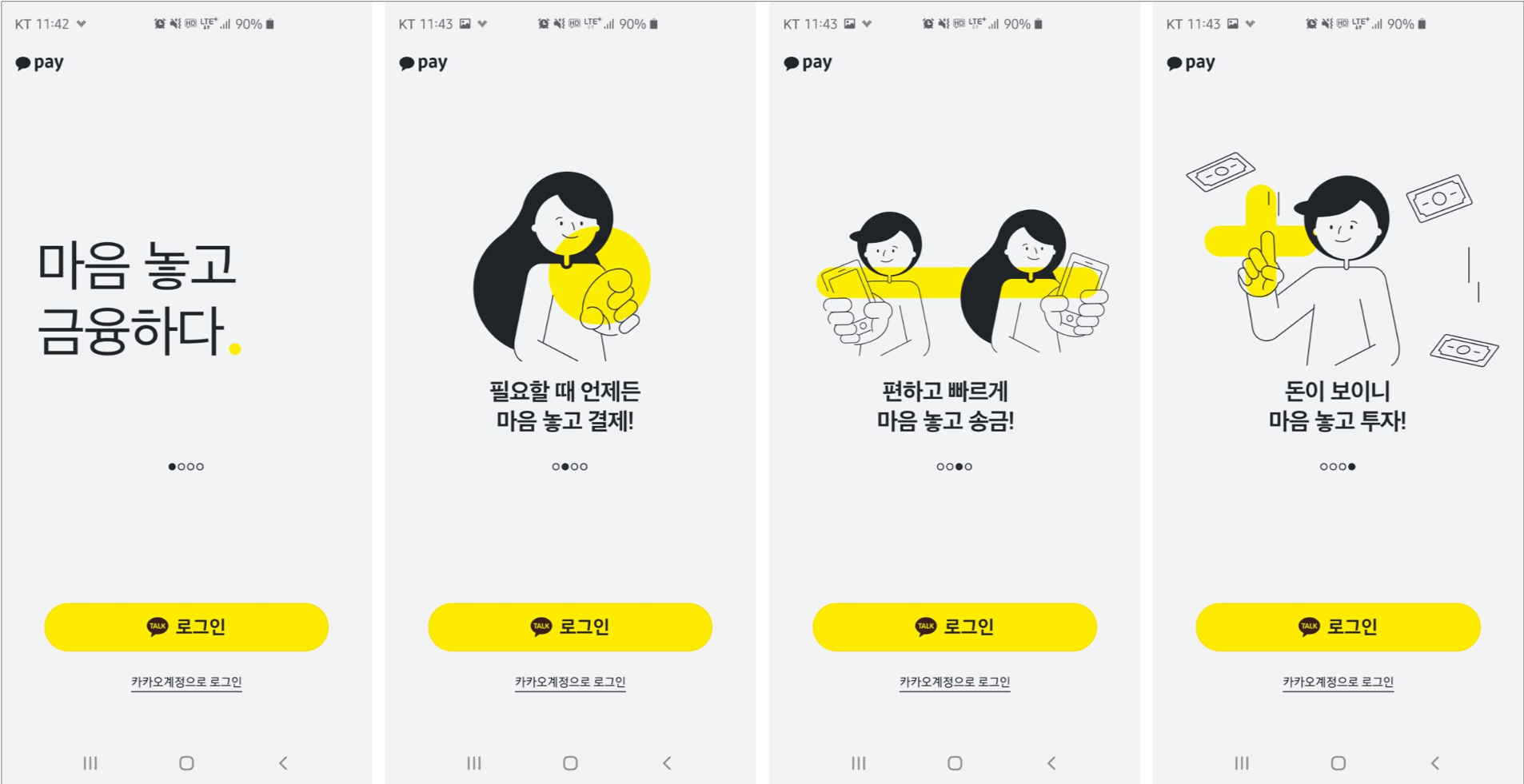
가장 일반적인 온보딩 화면은 앱을 사용하는 이유에 대해 안내해줍니다. 사용자가 앱을 설치했다는 것은 이미 특정 목적을 갖고 있다는 것을 의미하고, 해결하고자 하는 문제가 있다는 것을 의미하기에 이와 관련된 내용을 주로 활용하게 됩니다. 다만 너무 많은 정보를 담게 되면 한 번에 인지하기 어려울 수 있으며 앱을 사용할 때 얻을 수 있는 혜택이라기 보다 정보 과잉으로 느껴질 수 있다는 점을 고려해야 합니다. 아래 내용을 같이 살펴보시면 더 구체적으로 확인하실 수 있어요.
- 핵심만 간추리기
- 기존의 불편함 파고들기
- 사용자 리뷰 활용하기
- 사용 가능한 가능한 기능 미리 보여주기
- 개인화된 경험 제공하기
–
더불어, 아래 내용을 온보딩 화면 구축 시 참고할 수 있어요.
- 우선 순위를 설정, 사용 목적에 가장 잘 맞는 기능 중심으로 적용.
- 기존 불편함을 해소 할 수 있는, 사용자 입장에서 더 편리하게 느껴질 내용을 활용.
- 사용자들의 긍정적인 리뷰와 제공하고자 하는 가치를 함께 활용.
- 활용 가능한 주요 기능들을 미리 보여주기.
- 사용자가 점진적으로 앱에 참여 할 수 있는 첫 단계로 활용.
–
또 한 가지 방법은 기능 사용과 관련된 안내를 제공하는 것입니다. 사용자가 특정 화면에 처음 진입했을 때 툴팁 등으로 안내하는 방법으로, 직접적인 행동을 유도함과 동시에 어떻게 활용하면 좋을지에 대한 정보를 제공할 수 있습니다.
–
함께 활용할 수 있는 방법은, 첫 사용자가 마주할 수 밖에 없는 화면과 상황에 대한 고려입니다. 대표적으로 빈 화면이 있어요. 인스타그램과 페이스북이 첫 가입 시 친구를 맺게 하거나, 살펴보면 좋은 사람들을 알려주는 것도 같은 맥락에서 바라볼 수 있습니다. 비어있는 화면을 그대로 마주하는 것보다 사람들이 먼저 올린, 활동중인 모습을 보는 것이 더 빠르게 녹아들 수 있는 방법이기 때문이죠. 비어있는 상태를 안내하기 보다, 비어있는 상태를 어떻게 채울 수 있고 관련된 행동과 기능은 무엇인지 안내해주는 것이 필요합니다.
한성규님의 ‘지금 써보러 갑니다‘에 게재된 글을 모비인사이드가 한번 더 소개합니다.




![[일하면서 성장하는 중입니다] 신입이 하기 어려운 직무](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/03/20104752/20240320_104727-218x150.png)
![[인공지능 시대의 디자인] UX/UI 디자인에 미드저니 58,000% 활용하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/03/11174022/%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-1-2-218x150.jpg)
![[주니어PM의 성장기] 쿠팡은 어떻게 광고를 보여줄까?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/03/08101544/CK_ti013a24916_l-218x150.jpg)