iOS위젯이 생겨난 후 다시금 위젯에 관심도가 높아지고 있는 듯 하다.
iOS에 먼저 위젯을 오픈한 후 안드로이드까지 추가적으로 위젯을 오픈하거나, 동시에 오픈, 기존의 안드로이드 위젯을 다시금 개편하는 경우들도 종종 볼 수 있었다.
안드로이드 위젯은 사실 처음 안드로이드 폰이 나올 때 부터 워낙 아이폰 OS와의 차별점으로 내세웠던 부분이라 그 역사가 깊은데, 2008년 HTC의 G1이 출시되었을 때의 그 원형시계 위젯은 아직도 뇌리에 선명하다.

안드로이드 폰의 사용자들은 이미 위젯을 사용한지 10년을 훌쩍 넘었으며, 그 시간동안 위젯의 종류, 사용방식 등은 다양한 변화를 겪으며 발전해왔다.
현재의 안드로이드 위젯의 경우 Material Design 가이드에 의해 매우 명확한 가이드를 가지고 있다. 물론 위젯을 위한 Developers의 가이드도 함께 참조하면 좋을 듯 하다.
참고: 앱 위젯 개요 https://developer.android.com/guide/topics/appwidgets/overview?hl=ko
이번 글에서는 최신 위젯 디자인 가이드라고 할 수 있는 Material Design Guide에 대해서 간략히 살펴보고 간단한 요약과 더불어 개인적인 생각을 적어보고자 한다. 원문은 아래 링크에서 확인이 가능하다.
원문: Material Design https://material.io/design/platform-guidance/android-widget.html
안드로이드 위젯 머티리얼 디자인 가이드
위젯은 앱의 가장 중요한 데이터, 기능에 대한 정보를 한 눈에 볼 수 있도록 표시한다. 위젯은 정보 간식(snack)이고 앱은 식사(meal)이다. 앱이 위젯이 이미 표시한 것보다 정보 항목에 대해 더 자세한 정보를 표시할 수 있어야 한다. 🙂
위젯의 유형
1. Information Widget: 정보 위젯
정보위젯은 위젯을 통해 변화하는 정보들을 담는 위젯이다. 사용자들에게 중요한 요소들을 표시하거나, 시간에 따라 정보가 변하는 요소들을 표시하게 되며 위젯 선택 시 관련 앱의 세부화면으로 랜딩하게 된다.
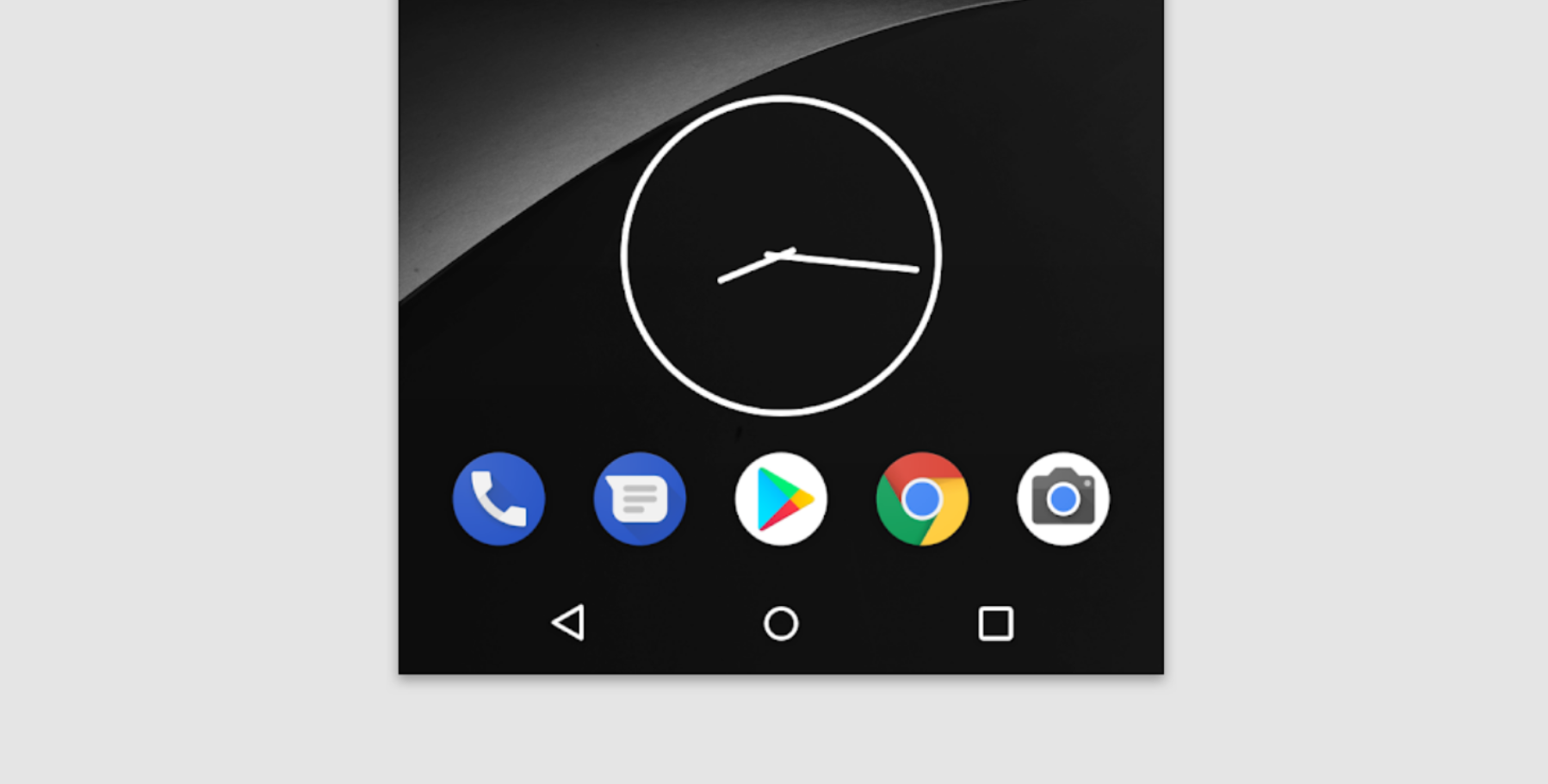
- 중요한 요소표시: 시계, 단순 정보노출 위젯 등
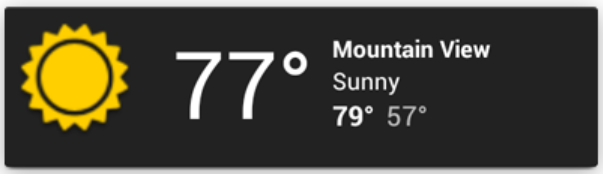
- 시간에 따라 변하는 콘텐츠 표시: 날씨, 스포츠 점수/결과 위젯 등


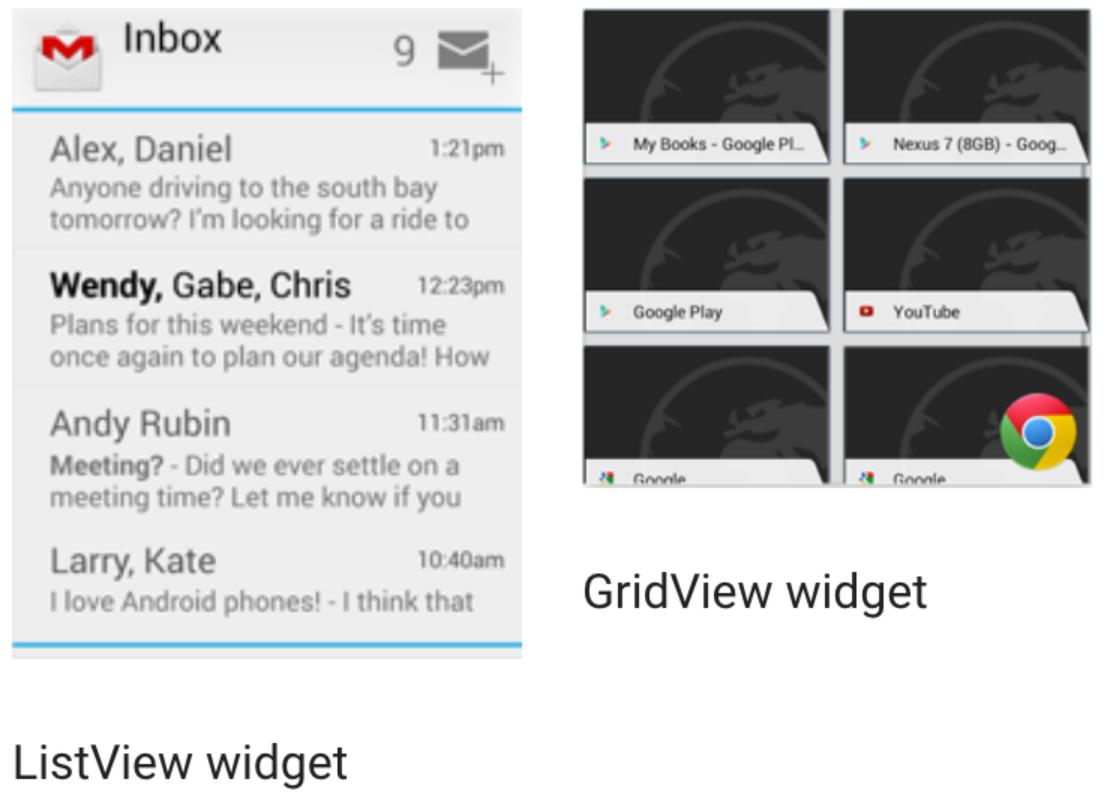
2. Collection Widget: 컬렉션 위젯
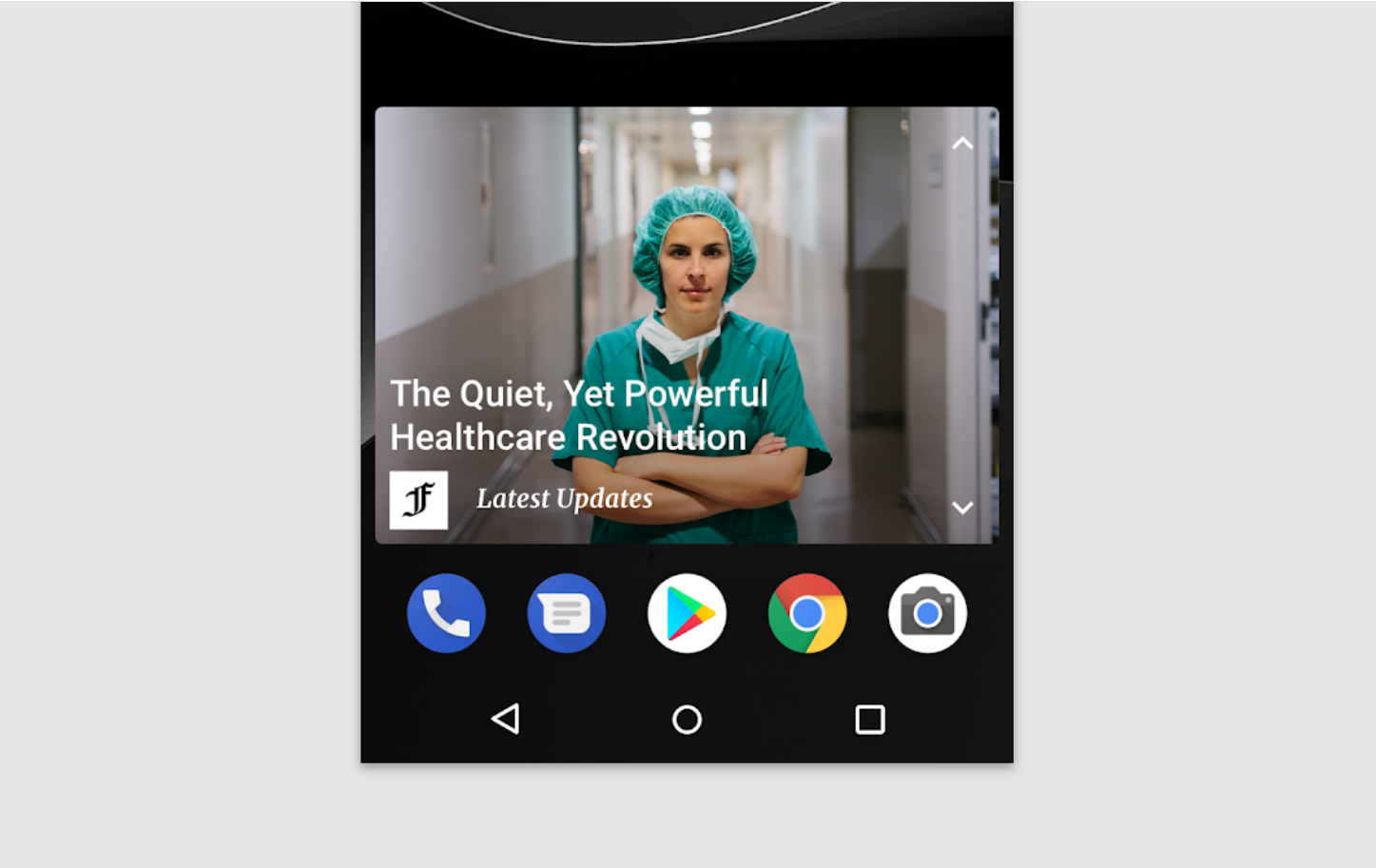
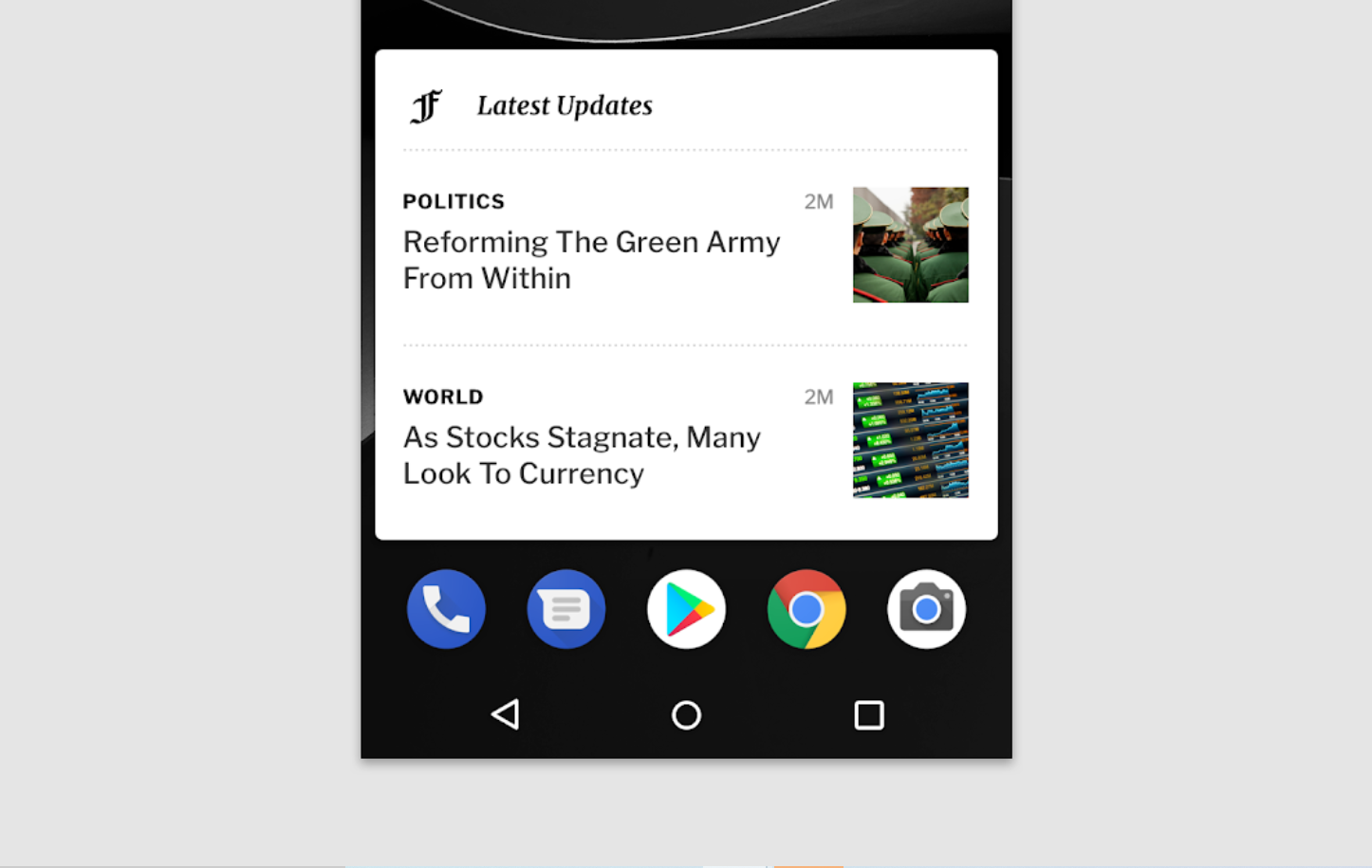
컬렉션이라는 이름처럼 콘텐츠들을 ‘모아놓은’ 위젯이다. 사진 컬렉션, 뉴스기사 컬렉션, 이메일 컬렉션, 메시지 컬렉션과 같은 여러 요소들을 표시하는데 특화되어 있다. 컬렉션 위젯은 ‘탐색(browsing)’과 ‘확인(opening)’라는 두 가지 주요 사례에 중점을 두게 된다고 한다.
- 컬렉션 탐색 (Browsing a collection)
- 선택 시 각 요소의 상세내용 확인 (Opening an element’s detail screen)
콘텐츠들에 대한 컬렉션이므로 좁은 위젯 환경에서 스크롤을 통해 탐색이 가능하게끔 구성되는 경우들이 많다.



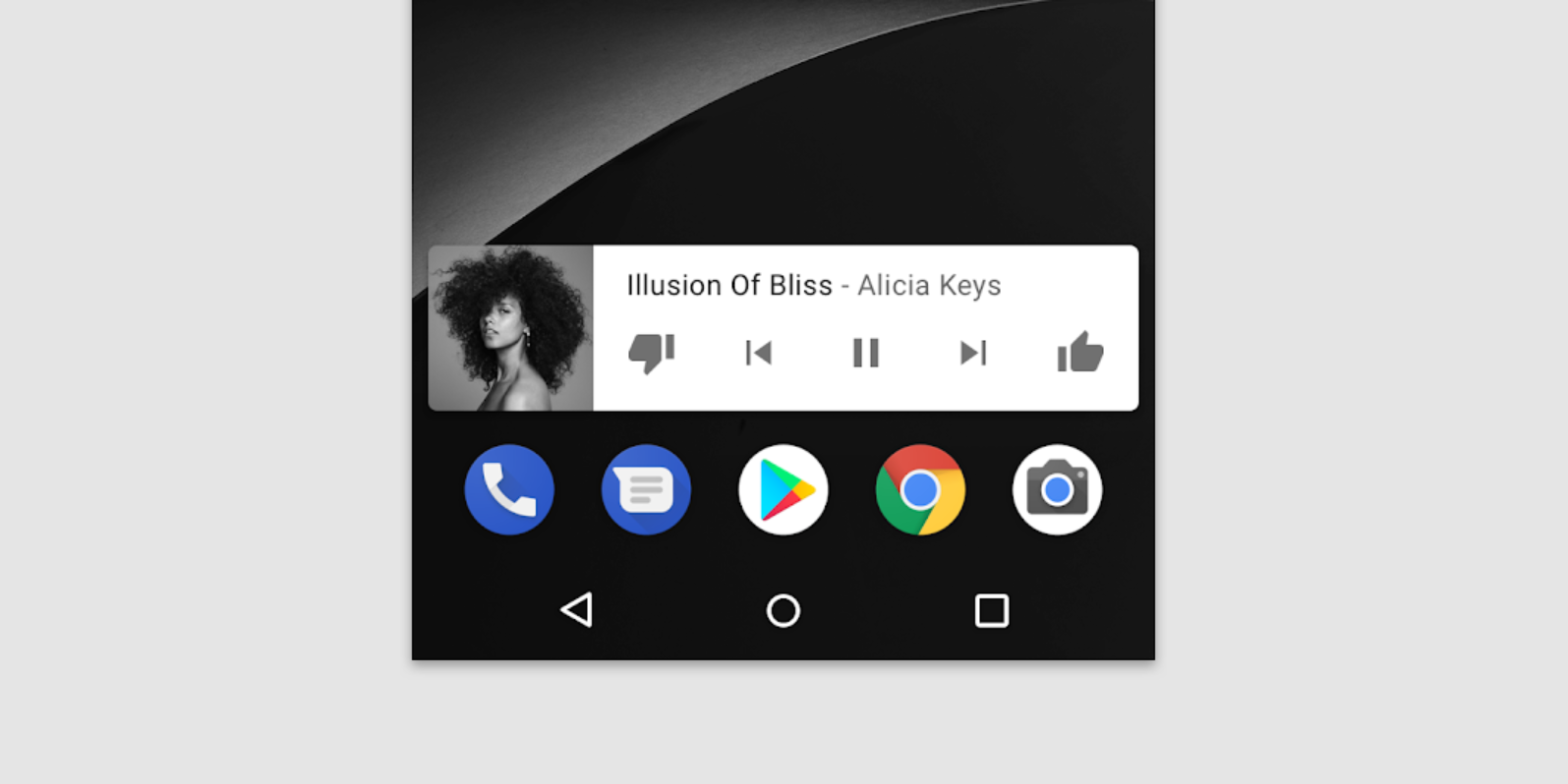
3. Control Widget: 컨트롤 위젯
컨트롤 위젯의 가장 큰 장점은 앱을 실행시키지 않으며서 해당 앱을 컨트롤 할 수 있다는 점이라고 생각한다. 가이드에서는 이를 앱의 리모컨(remote controls for an app)이라고 표현을 하고 있다. 가장 대표적으로는 음악 위젯의 플레이백 컨트롤이라고 볼 수 있겠다.
컨트롤 위젯의 경우 미리 제시된 콘텐츠, 데이터가 있는지 여부에 따라 세부 항목으로 진입/확인 여부가 결정된다.


4. Hybrid Widget: 하이브리드 위젯
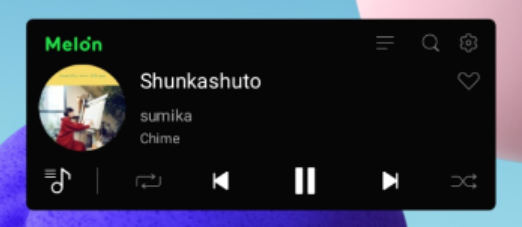
위 3가지 요소들 중 2가지 이상을 함께 활용하는 위젯을 이야기한다. 사실 위에서 컨트롤 위젯으로 예를 들었던 음악위젯의 경우에도 노래제목 등을 보여주는 ‘정보성 위젯’과 플레이백이 가능한 ‘컨트롤 위젯’의 ‘하이브리드 위젯’형태라고 볼 수 있을 것이다.
아래서 보여지는 멜론위젯의 경우에도 재생중인 노래제목, 그리고 플레이백 기능 외에 ‘좋아요’, ‘플레이리스트’ 등의 기능을 바로 할 수 있도록 기능들을 제공하고 있다.


위젯 인터랙션
스크롤
스크롤 가능한 위젯
위젯에 따라 스크롤은 가능할 수도 있고 아닐 수도 있다. 리스트, 그리드 기반의 컬렉션 위젯은 세로 스크롤 영역으로 리사이징이 가능한 경우가 많다. 위젯의 크기와 상관없이 사용자는 스크롤을 통해 콘텐츠를 확인해볼 수 있다. 앱정보가 얼마나 많이 표시되는지는 결정이 필요하다. 스크롤의 경우 터치와 스와이프, 두 가지 제스쳐를 활용하여 가능하다.
스크롤 불가능한 위젯
단순 정보위젯은 스크롤을 제공하지 않는다. 모든 콘텐츠, 레이아웃은 선택한 크기에 동적으로 맞아야 한다.
리사이징
크기조정을 통해 위젯의 높이와 너비를 조정할 수 있다. 크기는 높이만, 혹은 너비만 변경할 수 있도록 제한할 수 있다. 길게 위젯을 눌렀다가 놓으면 크기 조정이 가능한 위젯 상태로 설정이 된다. 사용자는 드래그 핸들이나 모서리를 통해 원하는 크기를 설정할 수 있다. 디바이스에 따른 반응형을 대응해야 할 수도 있다. 사용자가 리사이징을 할 수 있게 허용하는 경우엔 아래와 같은 이점이 있다고 한다.
- 사용자가 보고 싶은 정보의 양을 미세 조정할 수 있음
- 사용자가 홈 화면의 레이아웃을 보다 편리하게 구성할 수 있음
리사이징의 경우 컬렉션 위젯이 정보의 양만을 조절하면 되기 때문에 제공하면 디자인, 개발하는 입장과 사용자 입장에서 모두 만족스러운 결과를 얻을 수 있다. 반면 정보 위젯의 경우 스크롤을 허용하지 않고, 콘텐츠가 리사이징된 크기에 맞아야 하기 때문에 좀 더 기획에서 많은 부분들을 고려해야 한다. 예를 들어 날씨위젯의 경우 아래 이미지 처럼 정보의 양과 구성을 (4단계로) 미리 고려해야만 한다.

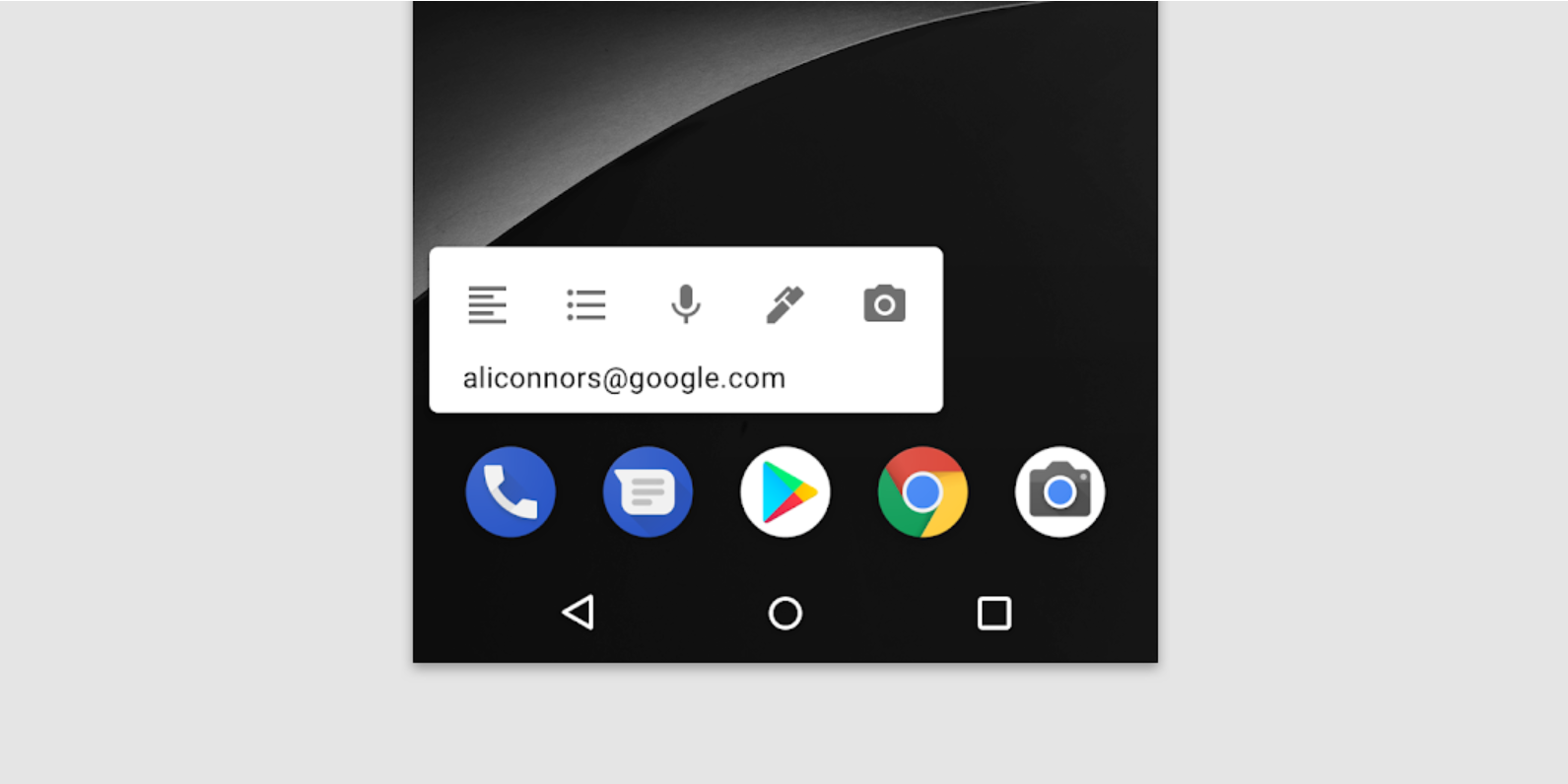
내비게이션
위젯 영역에는 자주 사용되는 영역에 대한 탐색링크를 제공해야 한다.
- 새 문서 혹은 새 메시지와 같이 바로 콘텐츠를 생성할 수 있는 기능
- 앱을 처음 실행시켰을 때 접근하는 홈화면 (앱 최상위 수준에 접근)
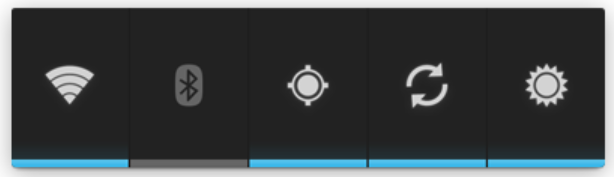
구성 (Configuration)
위젯을 활성화 하기 전에 계정설정을 먼저 해야 하는 경우들이 존재한다. (예: 이메일, 뮤직앱 등) 계정설정, 혹은 사전설정이 필요한 위젯인 경우 안드로이드 위젯은 해당 구성 시 선택사항을 표시하게 된다.
사전 옵션 등을 선택할 때 2~3개 이하의 옵션들(구성요소들)을 제공하도록 하자. 그리고 초기에 한번 설정한 이후에는 다시 설정을 방문할 이유가 많지가 않을 것이다. 따라서 일반적으로는 ‘설정’ 혹은 ‘구성’ 버튼을 위젯에 표시하지는 않는다.
기획/디자인 체크리스트
- 위젯의 작은 정보에 집중하고 선택 시 앱에서 정보를 확장하도록 하자.
- 목적에 맞는 위젯의 유형을 선택하자.
- 리사이징이 가능한 경우 위젯 콘텐츠가 다양한 크기에 맞도록 기획,디자인하자.
- 디바이스의 레이아웃이 늘어나거나 줄어들 수 있는 경우에도 위젯은 독립적으로 구성되어야 한다.(아마도 가로 지원, 반응형 케이스를 이야기하는 듯)
Reference
- https://material.io/design/platform-guidance/android-widget.html#types
- https://developer.android.com/guide/topics/appwidgets/overview
- https://developer.android.com/guide/topics/appwidgets/overview?hl=ko#content
- https://www.challengerinsider.com/blog/up-launches-its-own-widget-for-ios-14-and-android
해당 글은 글쓰는몽글C님과 모비인사이드의 파트너쉽으로 제공되는 기사입니다.
![]()



![[빠르게 주니어 탈출하는 마케팅 인사이트] 노코드(No Code)의 시대는 마케터의 시대?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/01165533/240703_%EB%85%B8%EC%BD%94%EB%93%9C_01-218x150.jpg)
![[사용자 경험 파헤치기] 내 실수를 막아주는 히어로 UX](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2023/08/15132707/GettyImages-1280347264-218x150.jpg)
![[사용자 경험 파헤치기] 나만을 위한 취향 맞춤형 UX](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2023/07/12101237/%EA%B7%B8%EB%A6%BC1-218x150.jpg)