들어가며
홈페이지 제작의 복잡성과 기술적 어려움은 많은 사람들이 직면하는 문제입니다. 하지만 최근에는 AI 기술을 활용한 홈페이지 제작 프로그램들이 하나, 둘 등장하면서 이러한 어려움을 해소되고 있습니다. Framer 프로그램 역시 프로그램에 AI 기술을 탑재하여 사용자가 코딩 지식 없이도 전문가 수준의 홈페이지를 만들 수 있게 지원합니다.
이번 ‘HR Analytics 끄적끄적’에서는 Framer의 기존 템플릿과 AI 기능을 활용한 홈페이지 제작 방법에 대해 알아보겠습니다. 특히, Framer 내 탑재된 AI 프로그램은 홈페이지의 레이아웃과 디자인을 자동으로 생성해주며, 사용자의 아이디어를 실제 홈페이지로 신속하게 전환할 수 있도록 도와줍니다.
1. Framer 접속 및 가입
Framer를 사용하기 위해서는 먼저 URL을 통해 Framer 웹사이트에 접속하여 회원을 가입해야 합니다.


위 화면과 같이 ‘Start for free’를 클릭하여 회원가입을 진행하면 ‘Continue with Google’과 ‘Continue with email’ 두가지 메뉴가 제시됩니다. ‘Continue with Google’은 구글 계정을 통해 Framer에 가입하는 방법이며, ‘Continue with email’은 이메일 인증을 통해 Framer에 가입하는 방법입니다. 둘 중 가입하기 편한 방법을 활용하여 가입하시면 됩니다.

위 화면은 Framer의 요금제를 나타냅니다. Framer는 다양한 기능을 무료로 제공하며, 사용자는 이를 통해 플랫폼의 기본적인 사용법을 익힐 수 있습니다. 기본 기능을 사용해보고, 추가적인 고급 기능이 필요하다면 자신의 요구에 맞는 유료 플랜을 선택하는 것이 좋습니다. 각 요금제의 특징은 아래 같습니다.
- Free (무료): 취미로 웹사이트를 제작하고자 하는 사용자에게 적합하며, Framer 도메인을 사용할 수 있고 Framer의 배너가 사이트에 표시됩니다.
- Mini (₩6,599/월): 월 6,599원으로, 단순한 사이트를 위한 플랜입니다. 사용자 정의 도메인을 설정할 수 있으며, 홈페이지와 404 페이지를 포함하고, 월 1,000명의 방문자를 수용할 수 있습니다.
- Basic (₩13,007/월): 월 13,007원으로, 개인 웹사이트에 적합한 플랜입니다. 최대 150개의 페이지를 제공하며, 비밀번호 보호 기능, 1개의 CMS 컬렉션, 월 10,000명의 방문자 지원 및 10 페이지 검색 기능을 포함합니다.
- Pro (₩26,013/월): 월 26,013원으로, 규모가 큰 사이트에 적합합니다. 무제한 페이지, 분석 도구, 쿠키 및 스테이징 환경, 10개의 CMS 컬렉션, 월 200,000명의 방문자 지원 및 300 페이지 검색 기능을 제공합니다.
- Enterprise (가격 협상 가능): 기업용 사이트에 맞춤화된 플랜으로, 가격은 협상을 통해 결정됩니다. 엔터프라이즈 수준의 보안, 맞춤형 호스팅, 운영 시간 보증, 전용 인프라, 출시 지원, 사이트용 SSO 및 맞춤 제한 설정 등을 제공합니다.
2. Framer를 활용하여 홈페이지 만들기
1) Framer 첫 화면 구성요소
아래 화면은 Framer을 로그인해서 나타나는 첫 화면입니다. Framer의 첫화면에서 크게 살펴볼 수 있는 메뉴는 ‘New Project’, ‘Templates’, ‘App Tour’, ‘Tutorials’ 등이 있습니다. 또한 좌측 하단에는 Project와 관련한 섹션이 위치하고 있는 것을 확인할 수 있습니다.

1. 새 프로젝트 시작하기: 위 화면 상 오른쪽 상단에 있는 ‘New Project’ 버튼을 클릭하면 새로운 프로젝트를 시작할 수 있습니다.
2. 템플릿 사용하기: 위 화면 상 좌측 상단에 있는 ‘Templates’ 아이콘을 클릭하면 사전에 다른 이용자가 만든 템플릿을 사용하여 빠르게 프로젝트를 만들 수 있습니다.
3. 앱 투어하기: 위 화면 상 좌측 상단에 있는 ‘App Tour’ 아이콘을 클릭하면 Framer의 주요 기능을 소개하는 투어를 볼 수 있습니다. Framer를 처음 사용자가 활용하면 유용한 기능입니다.
4. 튜토리얼 보기: 위 화면 상 좌측 상단에 있는 ‘Turorials’ 아이콘을 클릭하면 Framer를 사용하는 방법에 대한 튜토리얼 영상을 볼 수 있습니다.
5. 프로젝트 관리: 위 화면 좌측에 있는 ‘Projects’ 섹션에서는 이전에 수행했던 프로젝트를 보거나 행 중인 프로젝트를 볼 수 있습니다. 특히 ‘New Workspace’를 클릭하면 새로운 작업공간을 만들 수 있으며 이를 통해 다른 사람과 협업을 할 수도 있습니다.
2) Framer를 활용하여 본격적으로 홈페이지 만들기
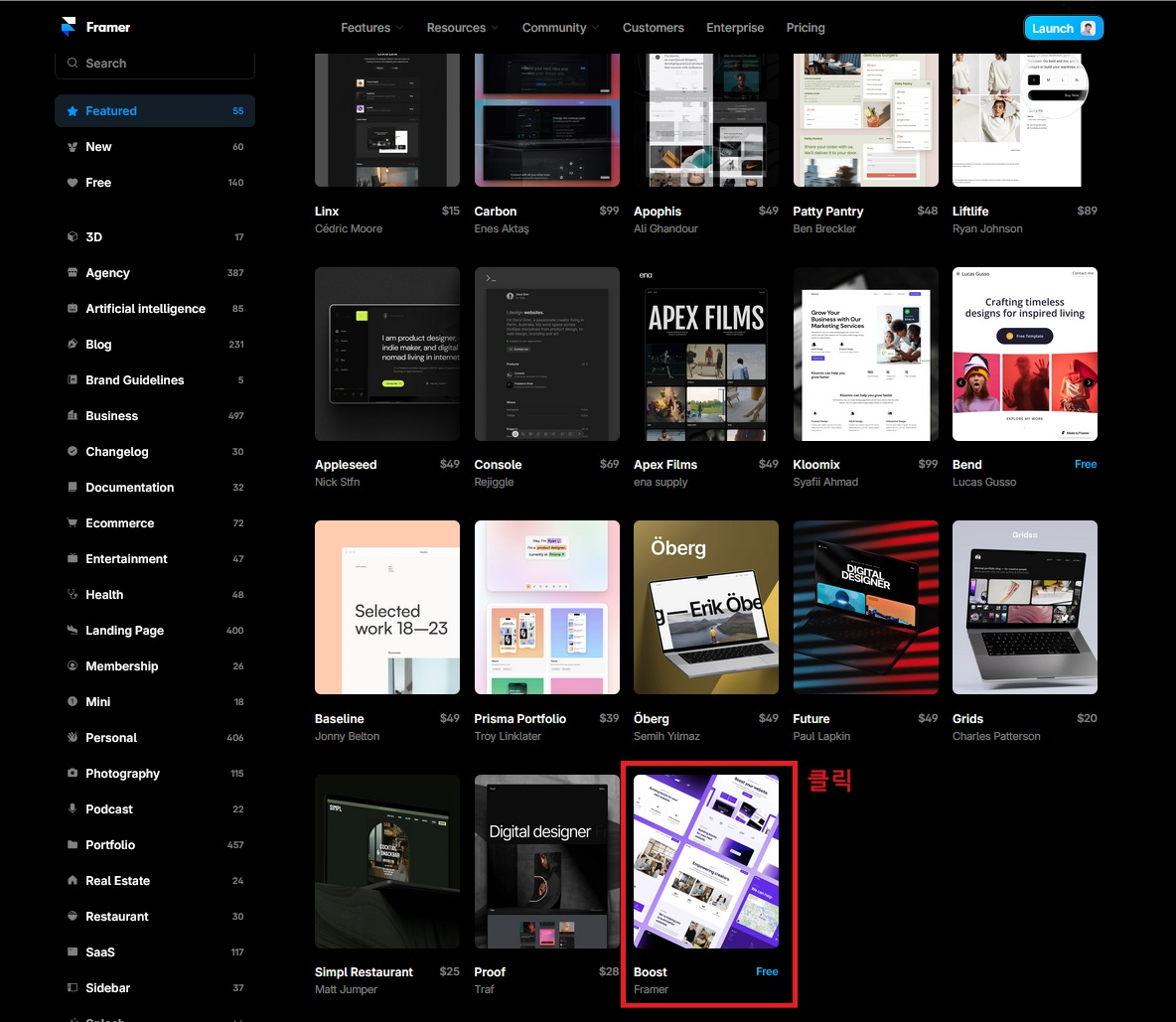
Framer를 활용하면 코딩 지식 없이도 어렵지 않게 홈페이지를 만들 수 있습니다. Framer를 활용하여 편리하게 홈페이지를 만드는 방법은 크게 두가지 방법이 있습니다. 두 가지 방법 중 첫 번째는 다른 사용자가 미리 만든 템플릿을 활용하는 것입니다. 이를 위해 Framer의 첫 화면에서 ‘Templates’ 아이콘을 클릭하면, 아래와 같이 다양한 템플릿이 제공되는 페이지로 이동합니다.


각 템플릿 아래에는 가격이 표시되어 있어, 사용자는 비용을 고려하여 선택할 수 있습니다. 무료 템플릿도 있지만, 많은 템플릿이 유료로 제공됩니다. 따라서 여러 템플릿의 디자인과 가격을 꼼꼼히 비교하여 가장 적합한 것을 선택하는 것이 좋습니다.

위 화면과 같이 제시된 다양한 템플릿 중에 가격이 무료이고 디자인이 가장 마음에 드는 템플릿을 선정하여 해당 템플릿을 활용해 보도록 하겠습니다. 상단 화면에 마음에 드는 템플릿을 선택하면 하단 화면이 활성화 됩니다.

해당 화면에서 ‘Use for Free’ 버튼을 클릭하여 해당 템플릿을 내 Framer로 끌고 옵니다. 아래 화면은 선택한 템플릿을 활성화시켜서 수정이 필요한 곳을 수정할 수 있는 편집화면입니다. 홈페이지 꾸미기가 모두 완료된 후에는 아래 화면에서 볼 수 있는 바와 같이 우측 상단에 있는 ‘Publish’를 클릭해서 도메인을 지정하고 홈페이지를 활성화 할 수 있습니다.

활성화된 템플릿에서는 글자를 클릭하여 스타일이나 크기를 변경할 수 있으며, 이미지 교체 및 디자인과 색상의 수정도 가능합니다. 상단, 좌측, 우측에 있는 메뉴들을 통해 템플릿의 디자인 요소를 보다 효율적으로 조정하고 개선할 수 있습니다.


해당 홈페이지는 위 화면에서 표시한바와 같이 우측 상단 ‘Publish’ 버튼을 클릭하여 최종적으로 홈페이지를 활성화한 모습입니다. Framer를 통한 홈페이지 작성이 얼마나 효과적으로 이루어질 수 있는지 직접 아래 홈페이지에 접속하여 확인해 보시기 바랍니다. PC, 테블릿, 스마트폰으로 각각 접속을 해도 이에 알맞게 홈페이지가 표시되는 것을 확인할 수 있습니다.
두 번째, 방법은 Framer에 탑재된 AI 프로그램을 활용해서 홈페이지를 만드는 방법입니다. Framer 첫화면에서 오른쪽 상단 ‘New Project’ 버튼을 클릭하면 하단 좌측 같은 화면이 활성화 됩니다.

Framer에 탑재된 AI를 활용하기 위해서는 아래 화면 좌측 상단에 있는 ‘Actions’ 버튼을 클릭한 후 활성화되는 메뉴 중 ‘Generate Page…’를 클릭합니다. 해당 버튼을 클릭하면 하단 화면과 같이 프롬프트 입력창이 생성됩니다. 특이한 점은 입력창 안에 프롬프트의 예시들이 번갈아가며 제시됩니다.


프롬프트 창에 명시되는 예시들을 하단 화면들과 같이 캡쳐하였습니다.



캡쳐한 예시 파일들을 Chat GPT에 JPG 파일로 탑재한 후 요청 프롬프트를 JPG 파일에 있는 프롬프트와 동일한 형식으로 작성해 달라고 요청하였습니다. 그 결과 ChatGPT는 프롬프트 예시와 요청 사항을 함께 고려하여 HR Saas를 소개하는 홈페이지 생성 프롬프트를 제시해 주었습니다.

ChatGPT가 제시해준 프롬프트를 복사하여 Framer AI 프롬프트 창에 붙여 넣기 하고 ‘Start’ 버튼을 클릭하면 Framer는 홈페이지를 자동으로 생성합니다.

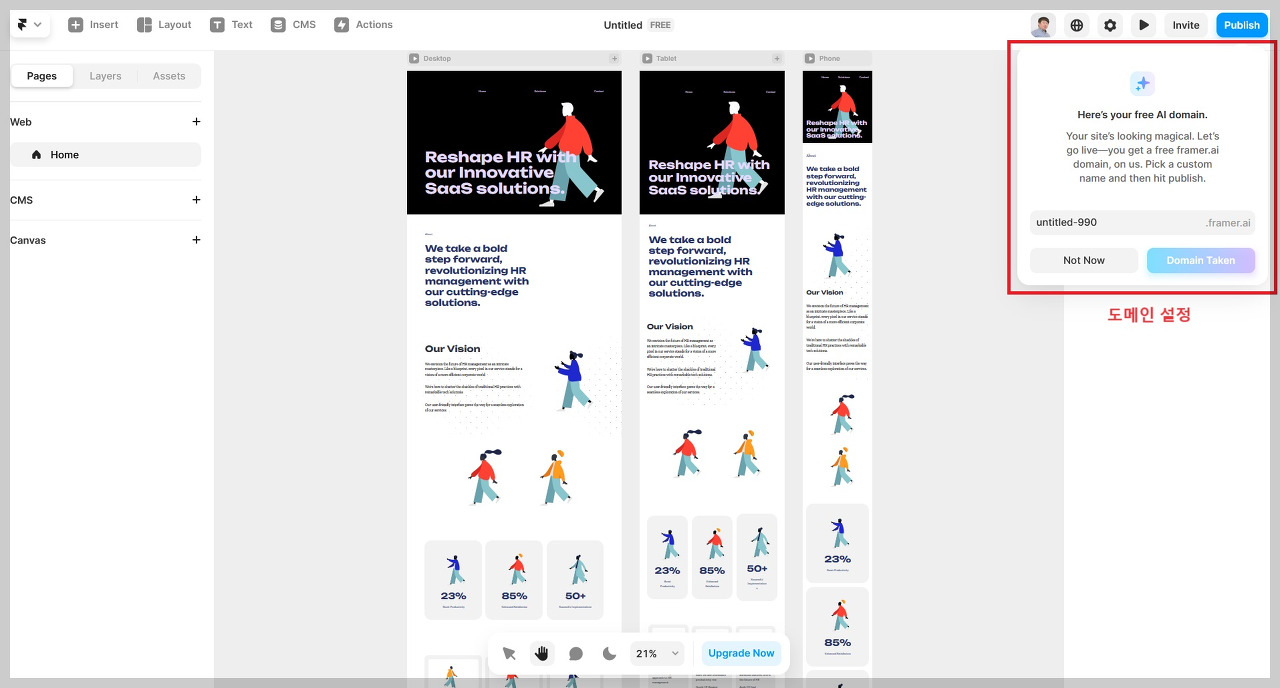
아래 화면과 같이 프롬프트에 따라서 HR Saas 업체를 소개하는 홈페이지가 제작되었습니다. 홈페이지가 생성된 후에는 우측 상단에 도메인을 설정할 수 있는 창이 활성화 됩니다.
홈페이지 주소의 마지막 부분은 ‘.framer.ai’로 공통화 되며, 앞부분 주소를 변경하여 아직 선점되지 않은 주소를 설정하여 홈페이지 주소를 생성할 수 있습니다. 생성된 도메인 주소를 인터넷 창에 입력하여 들어가면 본인이 만든 홈페이지를 직접 사용해 볼 수 있습니다.

Framer의 AI 기능을 활용해 제작한 제 홈페이지입니다.
기본적인 홈페이지 구성은 5분 이내에 완료할 수 있었습니다. 물론, 기본 구성 후에는 세부 페이지 추가, 문구 및 디자인의 세밀한 조정을 수동으로 진행할 수 있습니다. 아래 링크한 동영상은 Framer 수동 활용법에 대해서 자세하게 강의하는 유튜브 채널입니다. 해당 채널을 통해 공부하신 후 Framer 내 AI를 활용하면 좀 더 완성도 높은 홈페이지를 만들 수 있습니다.
나가며
앞서 살펴본 바와 같이, Framer에서 제공하는 기존 플랫폼과 AI 프로그램을 사용하면 복잡한 홈페이지 제작 과정을 더 쉽고 빠르게 진행할 수 있습니다. 이 도구는 홈페이지 개발에 익숙한 개발자는 물론, 홈페이지 제작 경험이 없는 초보자들도 직접 홈페이지를 만들 수 있게 도와줍니다.
Framer의 이러한 특성 덕분에 홈페이지 제작의 진입 장벽이 크게 낮아졌고, 이제 누구나 전문적인 홈페이지를 쉽게 제작할 수 있게 되었습니다. 개인이나 기업은 Framer를 활용함으로써 자신의 아이디어를 신속하게 실제 홈페이지로 구현할 수 있으며, 이는 디지털 환경에서 새로운 아이디어와 정보를 효과적으로 공유하고 전달하는 데 크게 기여할 것입니다.
Reference
- Framer 홈페이지, https://www.framer.com/
- 방구석 프레이머 유튜브 홈페이지, https://www.youtube.com/@homestudioframer
김창일 님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
![]()




![[인간들의 인공지능 이야기] AI, 인간 예술을 대체 못 한다!?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/19170154/240722_AI-%EC%98%88%EC%88%A0_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)
![[TBWA 디지털 마케팅] 구글 바드(Bard), SEO 경쟁력 높이기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/18142930/240719_%EA%B5%AC%EA%B8%80%EB%B0%94%EB%93%9C_01-218x150.jpg)
![[빠르게 주니어 탈출하는 마케팅 인사이트] 챗GPTvs제미나이vs코파일럿 (Feat. 마케터)](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/17132622/CK_tc02770001047_l-218x150.jpg)