안녕하세요. 허들러스입니다.
이번 글에서는 모두를 위한 웹 접근성에 대해 알아보려 합니다.
우리가 만든 서비스를 사용하는 사용자는 ‘볼 수 없는 혹은 시력이 매우 나쁜’, ‘들을 수 없는’, ‘색을 판단하기 힘든’, ‘키보드나 마우스 사용이 힘든’ 사용자 일 수 있습니다.
이렇게 다양한 사용자들을 고려하여 웹사이트에서 제공하는 정보를 차별 및 제한 없이 동등하게 이용할 수 있도록 보장하는 것이 웹 접근성입니다.
웹 접근성에 대해 정보를 찾다 보면 A11Y란 단어를 볼 수 있을 텐데요, A11Y가 무엇을 의미하는지 아시나요?
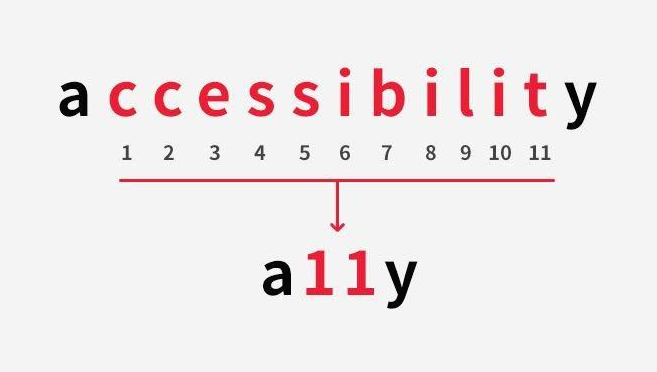
A11Y란 접근성을 의미하는 영단어인 “Accessibility”의 축약어입니다. 여기서 숫자 11은 단어의 첫 문자(A)와 마지막 문자(Y) 사이에 문자 수를 나타냅니다.

한국형 웹 콘텐츠 접근성 지침은 인식의 용이성, 운용의 용이성, 이해의 용이성, 견고성 4가지 원칙과 각 원칙을 준수하기 위한 13개 지침 및 해당 지침의 준수 여부를 확인하기 위해 24개의 검사 항목으로 구성되어 있습니다.
그중 이번 글에서는
1. 인식의 용이성
2. 운용의 용이성
원칙의 몇 가지 항목을 알아보도록 하겠습니다.
1. 인식의 용이성
① 적절한 대체 텍스트 제공
1-1. 텍스트 아닌 콘텐츠에는 대체 텍스트를 제공해야 한다.


대체 텍스트(alt=”…”)는 이미지에서 제공하는 내용과 동일한 정보로 간단명료하게 작성해야 이미지를 볼 수 없는 사용자가 정보를 인식할 수 있습니다.

단순히 장식이나 시각적인 형태를 위해 사용되는 콘텐츠의 경우, 보조 기술을 통해 해당 설명을 제공받을 때 오히려 혼란을 일으킬 가능성이 있으므로 대체 텍스트를 공백 문자로 제공해야 합니다.
② 명료성
2-1. 콘텐츠는 색에 관계없이 인식될 수 있어야 한다.

흑백으로 변경했을 때 색상만으로 구분시킨 콘텐츠는 구별하기 어렵습니다.

색상이 제공되지 않더라도 패턴으로 그래프를 구분할 수 있습니다.
2-2. 지시 사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.

‘노하우 구독하기’라는 명확한 목적과 용도를 이해할 수 있을 뿐만 아니라 색, 크기, 모양, 방향 등의 감각을 활용할 수 없는 사용자라 하더라도 지시 사항을 명확하게 이해할 수 있습니다.
2-3. 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.

화면 확대가 가능한 경우, 명도 대비 3:1로 가능합니다.
위 이미지는 명도 대비 도구로 측정한 결과, 텍스트와 배경색과의 명도 대비 9.27:1로 기준에 부합합니다.
2. 운용의 용이성
① 광과민성 발작 예방
1-1. 광과민성 발작을 일으킬 수 있는 콘텐츠를 제공하지 않아야 한다.
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 합니다. 제공 시 이를 사전에 미리 알려야 합니다.

아래 영상은 광과민성 발작을 일으켰던 사고의 실제 방영분 중 문제의 장면을 포함하고 있으니 주의 바랍니다.
② 쉬운 내비게이션
2-1. 콘텐츠는 쉽게 내비게이션 할 수 있어야 한다.

페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 합니다. 페이지 제목의 title 속성을 제공하지 않은 경우 웹브라우저 상단의 탭에 URL이 그대로 노출됩니다. 위 이미지는 제목을 제공하였기 때문에 현재의 페이지가 ‘허들러스’에 관한 정보가 담겨있는지 알 수 있습니다.
페이지의 제목은 해당 페이지의 가장 대표적인 주제나 내용으로 짧게 제공해주는 것이 좋습니다. 또한, title에 모양을 위한 특수기호를 사용하게 되면 화면낭독기에서 특수기호를 읽기 때문에 불필요한 음성을 출력함으로 사용자에게 혼란을 줄 수 있습니다.
“☆☆☆허들러스” → “스타스타스타허들러스” 으로 음성이 출력됩니다.
이렇게 웹 접근성의 인식의 용이성, 운용의 용이성에 대한 몇 가지 항목을 알아보았습니다.
‘굳이 소수의 사용자를 위해 웹 접근성을 지켜야 할까?’라고 생각할 수 있습니다. 저도 그랬거든요. ㅎㅎ
하지만 시각장애인이 보조 기술을 통해 핸드폰을 사용하는 유튜브 영상이나, 글자를 확대하여 글을 읽는 부모님을 보며 결국 접근성이란 미래의 나와 내 주변 사람을 위한 것이라는 생각이 들었습니다.
긴 글 읽어주셔서 감사합니다.
- 위 글은 웹 접근성 연구소 사이트를 참고하여 작성하였습니다.
해당 글은 그로스 마케팅 파트너 허들러스와 모비인사이드의 파트너쉽으로 제공되는 기사입니다.
![]()

