#멜리즈-키워드알림
#Texture-작성
#포켓-저장
#와이아웃-리스트
#크롬-방문페이지
1. 멜리즈 키워드 알림 관리 기능의 아쉬움

멜리즈가 얼마 전 키워드 알림 관리 기능을 추가했습니다. 사용자가 원하는 ‘키워드’를 등록하면 해당 키워드와 관련된 알림을 따로 받아볼 수 있는 기능입니다. 제겐 당근 마켓의 키워드 알림이 가장 익숙하게 다가오지만, 최근 이커머스를 중심으로 키워드 알림 기능을 사용하는 곳이 점점 많아지고 있습니다. 대표적인 이유는 사용자가 ‘직접’ 설정한다는 것에서 출발합니다. 가격 변동 알림 역시 같은 맥락에서 바라볼 수 있는데, 서비스가 일방적으로 발송하는 혜택 알림이 아니라 사용자가 직접 선택하거나 일정 과정을 이미 진행한 상태에서 신청하기에 수신 확률이 높아질 수 있기 때문입니다.
특정 카테고리를 다루는 커머스라 하더라도 상품 종류가 정말 많기 때문에 키워드는 대상을 구체적으로 지정하는 역할을 할 수 있습니다. 멜리즈 역시 같은 이유로 해당 기능을 추가한 것으로 보입니다. 다만, 당장의 편의보다 아쉬운 점이 더 많이 느껴졌습니다. 먼저, 설정 화면을 통해 키워드 알림 관리 화면으로 진입하면 알림 받을 키워드가 없다는 안내가 제공됩니다. 업데이트 후 첫 사용이니 당연히 데이터가 존재할 수 없는데, 어디에서 어떻게 사용할 수 있는지에 대한 안내는 제공되지 않습니다.
그러다 검색 화면에서 특정 키워드를 입력한 다음, ‘키워드’ 키워드 알림 등록하기를 확인할 수 있었고, 그제야 첫 키워드를 등록할 수 있었습니다. 이 과정에서도 아쉬웠던 건, 등록했을 때 ‘어떤 종류’의 알림을 받을 수 있는지에 대한 안내가 제공되지 않는다는 점이었습니다. 신상품 등록인지, 해당 상품에 적용 가능한 쿠폰이 발행되는 순간인지, 세일이 들어갈 때인지 등 구체적인 정보가 함께 제공되지 않습니다.

잠깐, 다른 서비스를 살펴볼게요. 우선 ‘그립’입니다. 그립 역시 키워드 알림 기능을 제공합니다. 멜리즈와 마찬가지로 설정하면에서 진입할 수 있는데, 다른 점이 있다면 키워드 알림 화면에서 키워드를 바로 등록할 수 있다는 점입니다. 또 ‘방송 알림을 받고 싶은 키워드’라는 구체적인 안내도 함께 제공됩니다. 화면 진입과 동시에 어떤 알림을 위한 키워드인지 확인할 수 있고, 등록 역시 화면을 벗어나지 않고 진행할 수 있습니다. 플레이스 홀더를 활용해 예시) 물티슈 등의 항목을 확인할 수 있는 점 역시 눈에 띕니다.

이번에는 당근 마켓입니다. 당근 마켓도 그립과 같이 알림 키워드 등록 화면 내 키워드를 바로 입력할 수 있습니다. 등록 시 어떤 알림을 받을 수 있는지 안내는 없지만, 화면 내 바로 등록이 가능하다는 점과 알림 받을 동네를 선택할 수 있다는 점이 눈에 띕니다. 동네에 따라 등록되는 상품의 종류가 달라지기 때문입니다. 이런 기능은 서비스의 성격을 잘 반영한 사례로 볼 수 있어요. 당근 마켓은 알림 키워드 등록 화면은 물론 검색 화면에서도 키워드 알림을 등록할 수 있습니다.
다시 멜리즈로 돌아오면, 알림 관리 화면에서 직접 키워드 등록을 제공하는 방법을 활용하거나 이 방법이 구조상 어려울 경우, 어떤 화면에서 어떻게 등록할 수 있으며, 등록 시 받아볼 알림의 종류는 무엇인지 제공할 수 있지 않을까 싶습니다. 검색 화면을 통해 첫 키워드를 등록하는 순간에 어떤 알림이 제공되는지 안내하는 방법도 활용할 수 있지 않을까 싶네요. 서비스 알림을 허용하기 위해 여러 혜택을 강조하는 문구는 보통 구체적으로 작성되고, 제공되는데 사용자가 직접 선택하는 키워드에 대한 안내는 부족한 게 느껴지기 때문입니다.
2. Texture가 문장 입력 화면을 개선한 이유

Texture는 책 속의 문장을 공유하는 서비스입니다. 각자 읽은 책에서 인상깊었던 문장을 직접 입력하거나 사진을 찍고 등록해 확인할 수 있어요. 작년 11월 안드로이드 앱이 출시된 후 꾸준히 사용하고 있으며, ‘Texture는 왜 회원가입 화면 내 별도 안내를 제공할까? 에 대해 살펴본 적 있습니다.
서비스는 누구나 자신이 읽은 책의 문장을 공유할 수 있기에 ‘문장 입력’ 기능과 화면이 매우 중요합니다. 얼마 전 해당 기능이 업데이트되었고, 어떤 이유로 어떻게 변화되었는지 간략하게 살펴보려 합니다. 크게 두 가지 화면에서 변화가 있었어요. 하나는 문장 입력 방법을 선택하는 팝업입니다. 기존에는 사진 촬영, 앨범에서 가져오기, 직접 입력 등 세 가지 옵션이 제공되었는데요. 각 옵션이 의미하는 바를 한 번에 이해하기 어렵다는 단점이 있었습니다.
대표적으로, 사진 촬영은 사진 속 문장을 인식해 텍스트로 입력해주는 방법인지 이미지를 단순 첨부로 제공하는 건지 입력 화면에 진입해야 알 수 있었습니다. 앨범에서 가져오기 역시 같았어요. 직접 입력이 그나마 명확한 의미를 담고 있었습니다. 몇 번 경험하면 사용자가 스스로 알아챌 수 있는 기능이지만 첫 사용이라면 각 기능이 어떤 역할을 하는지 명확한 안내가 필요하다는 사실을 보여주는 사례이기도 합니다. 이 내용이 업데이트 후 훨씬 구체적이고 명확한 형태로 적용되었어요.
- 사진 촬영 > (카메라 아이콘) 카메라로 문장 스캔하기
- 앨범에서 가져오기 > (갤러리 아이콘) 앨범에서 문장 가져오기
- 직접 입력 > (글 작성 아이콘) 직접 문장 타이핑하기
각 옵션에 아이콘이 추가되어 구분을 쉽게 할 수 있게 되었고, 문장 스캔, 가져오기 등의 표현을 추가해 어떤 입력 방법인지 이전보다 (상대적으로) 명확한 의미를 담게 되었습니다. 여전히 아쉬운 점은 직접 촬영 시에는 스캔, 불러올 경우 가져오기 내용이라 이 둘에 차이가 있다는 점이 잘 드러나지 않는다는 점입니다. 이 단계를 없애는 대신 입력 화면에서 이미지를 첨부하거나 사진을 촬영해 텍스트를 인식할 수 있다는 점을 안내하고 기능으로 제공하면 어떨까 하는 생각도 듭니다.

입력 방식을 선택한 이후, 문장 입력 화면에도 변화가 있었습니다. 기존에는 입력과 편집이 각기 나눠져 있었는데요. 책을 선택하고, 문장을 입력한 뒤 배경 컬러나 서체 등을 변경할 수 있었습니다. 업데이트 후에는 문장과 코멘트, 키워드 등 사용자가 ‘입력 가능한’ 영역이 구분되었으며 차례로 확인할 수 있는 구조로 변경되었습니다. 문장, 문장에 대한 생각, 키워드(태그), 담길 스크랩북 등의 순서입니다. 또 문장 입력 화면 내 서체, 배경 컬러, 맞춤법 검사가 적용되어 입력 시 해당 기능을 더 쉽게 사용할 수 있게 되었습니다.
문장과 연결되는 ‘입력’을 차례대로, 정해진 영역에 따라 작성할 수 있게 되었다는 점이 가장 큰 변화인 것 같습니다. 기존 화면에서는 문장 입력 외 나머지 내용이 편집 도구처럼 적용되어 잘 사용하지 않았는데 업데이트 후에는 책에 입력한 코멘트나 생각 등을 놓치지 않고 입력할 수 있게 되었어요. 키워드 역시 마찬가지입니다.
3. 포켓이 저장한 콘텐츠를 다시 저장했을 때 안내를 제공하는 방법

포켓은 나중에 읽기의 대표적 서비스입니다. 저도 초기부터 꾸준히 사용하고 있는데요. 종종 이미 저장, 나중에 읽기 위해 목록에 추가해놓은 상태로 다시 저장하게 되는 경우가 있습니다. 저만 그런 건 아닌지, 포켓은 이런 상황에 별도 안내를 제공하는 모습입니다.
저장하는 방법은 동일합니다. 브라우저를 기준으로 공유 – 포켓을 선택하는 것까진 같은데, ‘이미 저장했습니다. 목록의 맨 위로 올립니다.’라는 안내를 이때 보여줍니다. 두 번 이상 저장한다는 것에 대해 포켓은 중요도를 높게 판단, 이 경우 저장한 리스트의 맨 위로 다시 저장해주는 방법을 활용합니다. 태그 역시 기존에 입력된 내용을 확인할 수 있으며, 추가 입력이 가능합니다.
만약 이미 저장했다는 안내를 띄우고, 저장을 못하게 했다면 되려 부정적 경험을 했을 거란 생각이 듭니다. 하지만 포켓은 저장했다는 사실을 안내하는 것과 더불어 흐름이 끊기지 않도록 리스트 상단으로 해당 콘텐츠를 옮기는 유연함을 보여줍니다. 서비스에서 제공하는 콘텐츠 (브런치와 같은)라면 저장했다는 사실을 라이킷 등의 버튼을 활성화해 사용자가 쉽게 구분할 수 있지만, 나중에 읽기는 다양한 곳에서 콘텐츠를 확인, 저장하게 되기에 이런 시나리오까지 고려해야 한다는 사실을 다시 한번 확인할 수 있는 사례라고 생각합니다.
4. 와이아웃이 영상에 포함된 상품을 보여주는 방법
와이아웃은 아웃도어 활동에 필요한 콘텐츠를 여러 방법으로 제공해주는 서비스입니다. 작년 11월, 와이아웃 홈화면 변화에 대해 짧게 글을 쓰기도 했는데요 (와이아웃이 홈 화면을 개편하고 스팟 메뉴를 추가한 이유) 이번에는 짧은 영상을 확인할 수 있는 ‘TV’탭 변화에 대해 살펴보고자 합니다.

TV 탭은 세로, 짧은 길이의 영상을 살펴볼 수 있는 공간입니다. 아웃도어는 영상과 궁합이 잘 맞으며, 커머스와 연결되기 좋기에 꾸준히 기능을 개선하는 곳이기도 한데요. 세로 영상을 자동 재생이 되며, 오른쪽 아래로 영상에 포함된 ‘장소와 상품’을 확인할 수 있는 썸네일을 볼 수 있습니다. 기존 버전에서는 이 영역을 탭 하면 카드 형태로 좌-우 스와이프를 통해 상품과 장소 정보를 확인할 수 있었습니다. 다만 모두 같은 모습으로 정보가 제공되지 않고, 정보를 각각 확인해야 하는 불편이 있었는데요.

개선 후에는 카드 형태로 정보를 제공하는 대신, 리스트 형태가 적용되었습니다. 영상 화면 오른쪽 아래 썸네일을 탭 하면 바텀 시트로 관련 아이템을 볼 수 있는 모습입니다. 이전과 달리 리스트는 모두 동일한 모습으로 적용되어 있어 이미지, 이름, 가격 정보를 쉽게 확인할 수 있습니다. 또 바텀 시트를 끌어올려 전체 리스트를 한눈에 볼 수 있습니다. 영상에 등장하는 상품이 하나가 아닌 여러 개라면 원하는 상품을 더 빠르게 확인, 관련 정보를 찾을 수 있는 모습이 아닐까 싶습니다.
또 기존에는 카드를 하나씩 넘겨 끝까지 도달해야 장소 정보를 볼 수 있었는데, 이제는 바텀 시트 내 장소(스팟)와 아이템(상품)을 구분해 볼 수 있습니다. 이 역시 사용자 입장에서 상품과 스팟 중 원하는 정보를 더 빠르게 볼 수 있다는 장점이 있다고 생각합니다. (영상 왼쪽 아래로 장소 정보도 따로 제공합니다.) 영상에 포함된 상품의 수를 보여주는 방법 역시 변경되었는데요. 기존에는 상품 썸네일 왼쪽 상단에 있어 영상의 일부를 가렸는데 변경 후에는 오른쪽 아래로 내려와 영상을 가리지 않게 되었습니다.
5. 크롬이 방문 페이지를 활용하는 방법

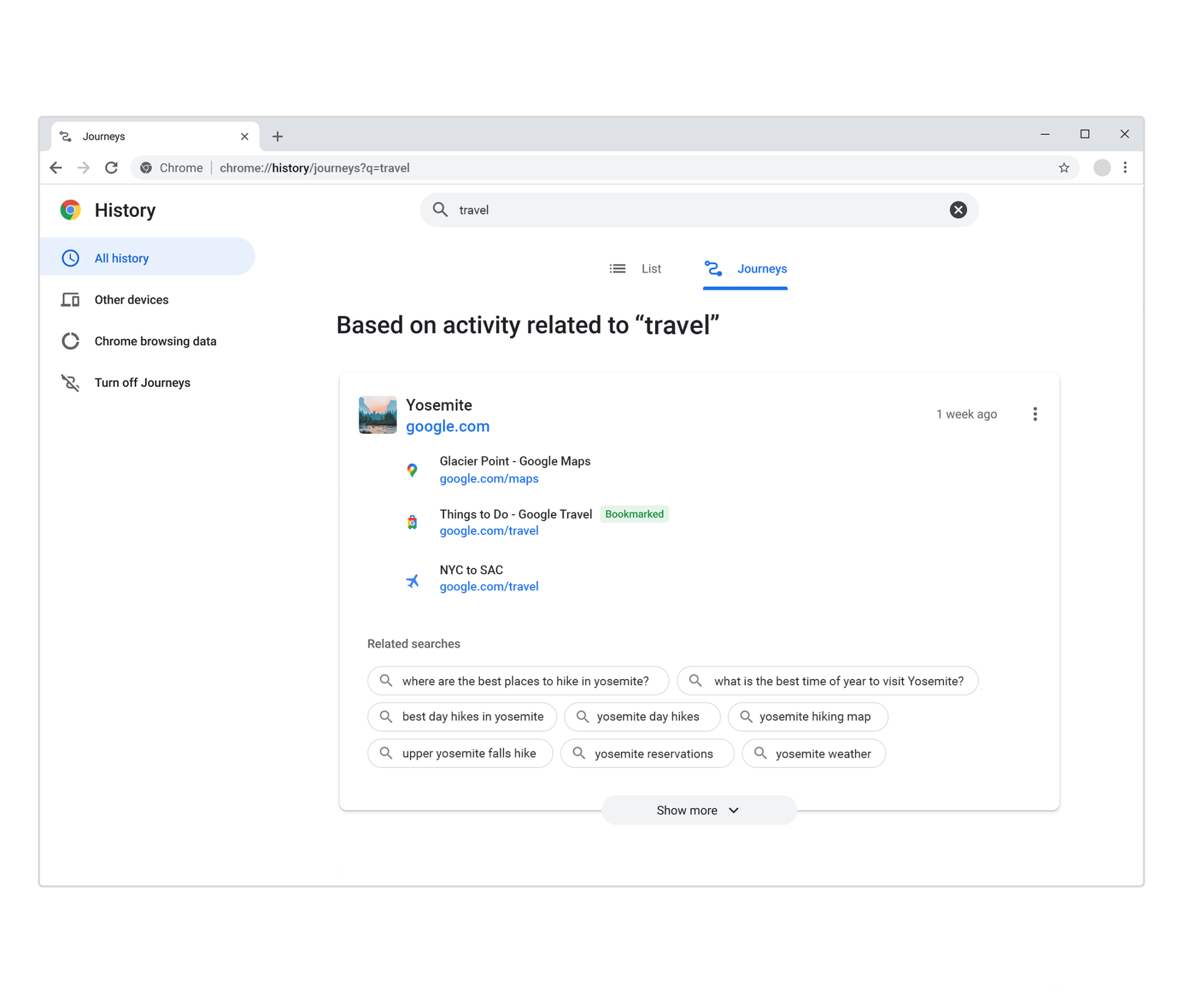
크롬이 과거 검색 기록(방문 페이지 기록)을 더 유용하게 활용할 수 있는 ‘여정(Journeys)’기능을 공개했습니다. 직접 ‘History’ 탭으로 들어가 방문 페이지 리스트와 여정을 별도로 확인할 수 있으며, 유사 검색을 시도할 때 신규 기능에 대한 안내를 제공할 예정이라고 합니다.
방문 페이지는 단순히 ‘시간순’으로 정렬되기에 따로 저장했거나 정리하지 않은 이상 다시 찾기가 쉽지 않은데요. 특히 연관 페이지(여러 페이지를 연속적으로 확인하는 등)를 입체적으로 보는 건 더욱 어렵습니다. 크롬은 이런 문제를 해결하기 위해 이번 업데이트를 진행했고, 300개의 사전 설정된 ‘주제(여행 등)’에 대해 방문 목록을 그룹화, 제공한다고 합니다.
대표적인 주제, 키워드 중 하나인 여행을 기준으로 하면 검색한 ‘지역’ 페이지를 중심으로(사용자가 실제 검색한 내역) 현재 위치에서 검색 위치까지 항공권 티켓을 확인할 수 있는 페이지나 관련 지역을 볼 수 있는 구글맵 페이지 등을 함께 확인해볼 수 있습니다. 또 연관 검색어를 제공해 사용자가 더 쉽게 정보에 접근할 수 있도록 도와줍니다. 다만, 아직은 영어/독일어/스페인어/프랑스어/이탈리아어/네덜란드어/포르투갈어/터키어로 된 운영체제에서 사용할 수 있으며 사용자가 직접 이 기능을 온/오프할 수 있다고 하네요!
한성규님의 ‘지금 써보러 갑니다‘에 게재된 글을 모비인사이드가 한 번 더 소개합니다.





![[흔한 전략기획의 브랜딩 지키기] 기획전을 만들 때 유의할 것들](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/24104617/240724_%EA%B8%B0%ED%9A%8D%EC%A0%84_01-218x150.jpg)
![[TBWA 디지털 마케팅] 워드프레스 SEO 기본 설정하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/11114227/240712_%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-SEO-%EA%B8%B0%EB%B3%B8%EC%84%A4%EC%A0%95_01-218x150.jpg)
![[빠르게 주니어 탈출하는 마케팅 인사이트] 노코드(No Code)의 시대는 마케터의 시대?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/01165533/240703_%EB%85%B8%EC%BD%94%EB%93%9C_01-218x150.jpg)