유저의 시선이 닿을 곳은 어디인가
우리가 보는 화면에는 정말 다양하고 많은 종류의 정보들이 나열되어 있다.
예를 들어 29cm의 상품상세페이지 상단만 봐도 아래의 정보들을 확인할 수 있다. (상단만 해도 이 정도인데, 전체 다 보면 훨씬 많을 것이다;;)

그런데 이렇게 많은 정보들이 모두 같은 크기와 같은 색상 그리고 같은 모양으로 보여진다면 어떨까?
아마 우리 눈은 뭐가 중요한 건지도 모르고, 모든 정보를 보느라 피로가 덕지덕지 쌓일 것이다.

화면을 기획하고 디자인할 때,
– 어떤 정보가 중요하고 어떤 정보는 부가설명 수준인지
– 유저가 절대 놓치면 안 되는 것은 무엇인지
– 서비스가 유저에게 강조하고 싶은 것은 무엇인지
를 고려하는 것은 매우 매우 x 99 중요하다.
이번에 공부할 개념은 시각적 위계로, 시각적 위계란 각 요소에 따른 중요도를 부여하는 것을 의미한다. 중요한 정보를 더 강조함으로써 유저의 시선을 끌게 만드는 것이다.
모든 개념은 우디님 브런치와 도서를 참고했다. (우디님 감사합니다!)
1. 크기를 이용한 강조
#왕 크니까 왕 잘보인다.
가장 간단하면서도 확실한 방법이다. 강조하고 싶은 것을 더 크게 디자인한다.
예를 들어 아까 본 29cm의 모든 텍스트가 같은 크기라고 해보자.
비교를 위해서 색상도 모두 같게 해서 보자.

우리가 상품을 볼 때 가장 중요한 건 상품명과 가격일 것이다.
그런데 왼쪽 화면은 정가와 할인가 그리고 최대 혜택가를 모두 동일한 크기로 표현해서 내가 진짜 얼마에 살 수 있는지 확실하게 파악하기 어렵다. CTA 버튼인 구매하기도 눈에 잘 띄지 않는다.
반면에 오른쪽은 40%, 27,000원이 강조되어 보이고 구매하기 버튼도 하단에 있음에도 매우 눈에 띈다. 텍스트 크기를 통해 중요도를 부여했기 때문이다.
2. 색을 이용한 강조
#알록달록 포인트
색은 크기보다 훨씬 더 강렬하게 시선을 끈다.
방금 위에서 본 예시 화면에 이번에는 색상을 입혀보자.

왼쪽 화면에 비해 오른쪽 화면에서 할인율 40%와, 구매하기 버튼이 눈에 띈다. 이는 서비스에서 가장 강조하고 싶은 내용이기 때문에 포인트컬러를 입혀 강조한다.
특히 선물하기 아이콘 위에 있는 툴팁은 텍스트가 작음에도 불구하고, 툴팁에 색상을 주면서 기능을 강조하고 있다.
그리고 색상으로 위계를 줄 때는, 기능이 대비되는 만큼 색상을 대비시키는 것이 좋다. 유사한 기능일 수록 대비가 적은 색상을, 다른 기능일 수록 대비가 큰 색상을 쓰는 것이다.
예시로 KREAM의 화면을 보자.

왼쪽 화면의 구매, 판매 버튼은 상당히 대비되는 기능이다. 버튼을 누르는 목적 자체가 다르다. 그래서 대비감이 큰 빨강/초록의 색상을 사용했다.
그에 비해 오른쪽의 빠른배송, 일반배송은 배송은 배송이지만 방식의 차이로 덜 대비되는 기능이라고 볼 수 있다. 그래서 빨강/검정의 색상을 사용했다.
사실 KREAM이 더 사용하길 바라는 기능은 빠른배송이기 때문에 빠른배송에 강렬한 빨강색을 썼다.
3. 질감을 이용한 강조
이미지의 질감에 차이를 둠으로써 시각적 위계를 준다.
아래 네이버의 화면을 보면, 네이버플러스멤버십의 뱃지가 좀더 볼록 나와있는 듯한 느낌이 든다. 이미지 질감에 차이를 두어 멤버십을 강조하고 있다.

4. 공간감을 이용한 강조
#깊이감과 입체감을 활용
공간감이란 평면효과에서 느껴지는 깊이감과 입체감, 즉 2차원에서 3차원의 효과를 내는 것을 말한다.
웹/앱 디자인에서는 주로 원근감과 그림자를 사용하여 공간감을 표현한다.
|
– 원근감 : 요소 간 크기를 다르게 해 거리감을 주어, 가장 큰 요소가 가장 가까이 있는 것처럼 느끼게 함 – 그림자 : 요소와 요소 사이에 그림자를 넣어서 그림자를 넣은 요소가 더 위에 있는 것처럼 느끼게 함 |
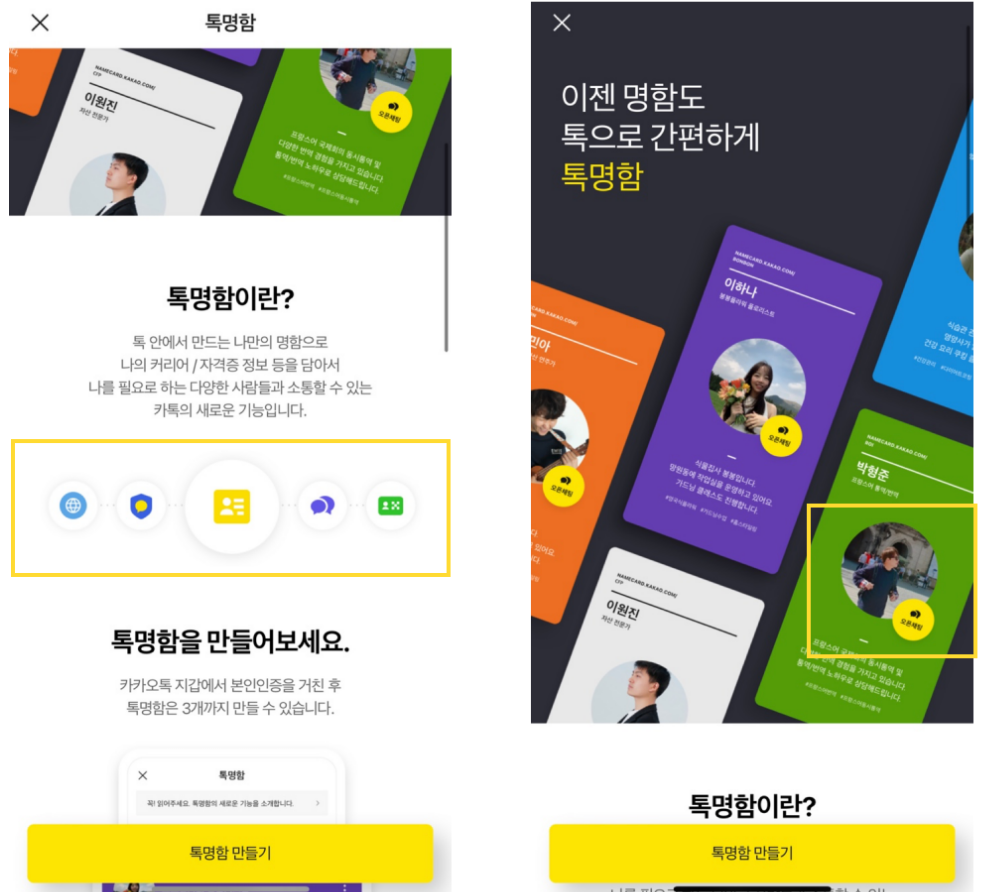
예를 들어 카카오톡의 톡명함 화면을 보자.

왼쪽 화면의 중앙에 있는 5개의 아이콘을 보면, 가운데 아이콘만 상대적으로 더 앞에 나와있는 것처럼 (나와 더 가까운 것처럼) 느껴진다. 다른 아이콘들과 크기를 다르게 하여 원근감을 준 예시이다.
오른쪽 화면을 보면, 프로필 사진과 오픈채팅 뱃지 사진이 겹쳐있는데 오픈채팅 아이콘에 그림자를 넣어서 프로필 사진보다 위에 있는 것처럼 느껴진다.
5. 형태를 이용한 강조
#네모들 속 동그라미
네모 모양의 비누 사이에 동그라미 비누가 있다면? 당연히 동그라미 비누에 더 시선이 갈 것이다.
우리 뇌는 독특하거나 차별화된 대상을 더 오래 기억하는 특성이 있는데, 이를 심리학에서 폰 레스토프 효과라 부른다.
우리는 형태가 다른 것이 있다면 그 요소에 더 눈이 가고, 그 형태에 따라 담고 있는 정보가 다를 거라고 기대한다.
예를 들어 아래 지그재그의 화면을 보자.

브랜드 대표이미지는 동그라미에, 상품이미지는 네모에 넣어놨다.
우리는 이를 통해 브랜드 대표이미지에 더 시선이 가고 각각 브랜드, 상품이라는 다른 내용을 담고 있음을 쉽게 알 수 있다.
사실 우린 이런 걸 꼼꼼히 뜯어보지 않아도 ‘감’, 그러니까 직관으로 알고 있다.
그동안 수많은 화면들을 보면서 빅데이터가 쌓였기 때문이다.
그래도 이렇게 한 번 정리하면, 서비스를 기획할 때 요소의 우선순위에 따라 배치하는 것이 더 수월해질 것이다.
쪼렙 서비스 기획자님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
![]()




![[페이먼츠 인사이트] 이커머스 완전 정복 – 온라인 커머스 기업들의 글로벌 결제 해법](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/26094047/240726_%ED%8F%AC%ED%8A%B8%EC%9B%90_%ED%95%B4%EC%99%B8-%EC%98%A8%EB%9D%BC%EC%9D%B8%EA%B2%B0%EC%A0%9C-218x150.png)
![[빠르게 주니어 탈출하는 마케팅 인사이트] 노코드(No Code)의 시대는 마케터의 시대?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/01165533/240703_%EB%85%B8%EC%BD%94%EB%93%9C_01-218x150.jpg)
![[평범한 스타트업 일상] 더하기보다 바꾸거나 빼기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/06/26125901/CK_cm080997006_l-218x150.jpg)