네이버 지도 앱으로 터치 제스처 공부하기
이 동작… 뭐라고 하더라? 꾹 누르기..?
모바일 앱 서비스를 기획하다 보면 스와이프, 탭 등 사용자의 동작을 정의해야 한다. 그런데 막상 기획서를 작성하다 보면 제스처 이름이 헷갈릴 때가 있다. (그렇다고 누르기 / 꾹 누르기 이렇게 쓰면 본새 안 나잖아요ㅜㅜ)
오늘은 ‘네이버 지도’ 앱을 통해 터치 제스처의 종류와 차이점을 알아보도록 한다. 그리고 모바일 제스처와 연관 있는 UI 용어도 알아보자!
이 글을 읽어봐야 하는 사람들:
- 터치 제스처의 종류를 알고 싶다!
- 플리킹과 스와이핑의 차이점을 도무지 모르겠다!
핀치 Pinch와 스프레드 Spread
#축소와 확대
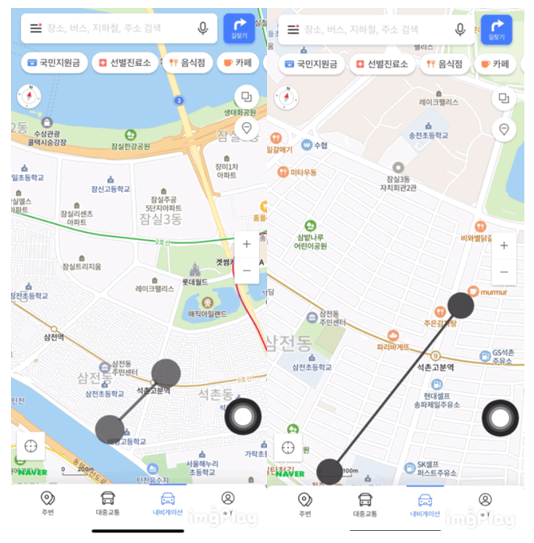
‘Pinch in’ & ‘Pinch out’이라고도 불리는 핀치(Pinch)와 스프레드(Spread)는 보통 사진이나 범위를 축소하거나 확대할 때 사용된다. 두 손가락을 이용해서 바깥쪽으로 벌리는 것이 스프레드(Spread), 안쪽으로 모으는 것이 핀치(Pinch)다.
네이버 지도 앱에서는 지도를 확대, 축소할 때 핀치와 스프레드 동작을 사용하고 있다.

로테이트 Rotate
#회전하기
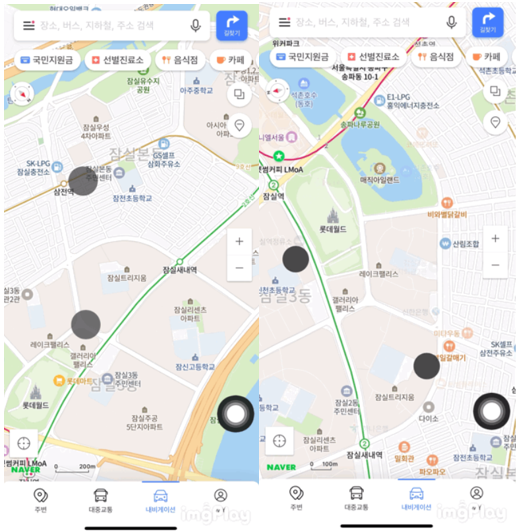
두 손가락을 이용하는 또 하나의 터치 제스처가 바로 로테이트(Rotate)다. 로테이트는 이름에서도 알 수 있듯이 대상을 원하는 방향으로 회전할 때 사용한다. 네이버 지도 앱에서는 지도를 내가 원하는 방향으로 회전해서 보고 싶을 때, 로테이트를 이용해서 회전할 수 있다.

탭 Tap
#PC에 클릭이 있다면, 모바일에는 탭이 있다.
탭은 한 손가락으로 화면을 짧게 두드리는 동작이다. 모바일 디바이스를 이용할 때 필요한 가장 기본적인 동작으로, 주로 콘텐츠나 버튼을 선택할 때 사용한다.
네이버 지도에서도 탭은 버튼을 선택하는 가장 기본적인 동작이다. 탭을 이용해 원하는 장소를 검색하거나 조회할 수 있다.

더블 탭 Double Tap
#PC에 더블 클릭이 있다면, 모바일에는 더블 탭이 있다.
더블 탭은 마치 더블 클릭처럼 화면을 두 번 연속으로 두드리는 제스처다. 더블 탭은 보통 화면이 확대된 상태에서 더블 탭으로 화면을 원 상태로 되돌리거나, 원래 상태에서 더블 탭으로 화면을 확대하도록 할 때 사용한다. 모바일 제스처를 신선하게 적용하는 ‘인스타그램’은 게시물 좋아요 누르기, 계정 전환에도 더블 탭을 사용한다.
더블 탭의 경우 그냥 탭 하려는 동작과 혼선이 있을 수 있기 때문에, 유저가 잘못 사용했을 때 크리티컬한 이슈가 있는 기능에 더블 탭을 사용하지는 않는다. (인스타그램 게시물을 염탐하다가 잘못하고 더블 탭을 눌러서 좋아요 누른 거 나뿐인가…)
네이버 지도 앱에서 화면을 더블 탭 하면 지도를 조금 더 확대해서 볼 수 있다.

프레스 Press
#꾹 누르기
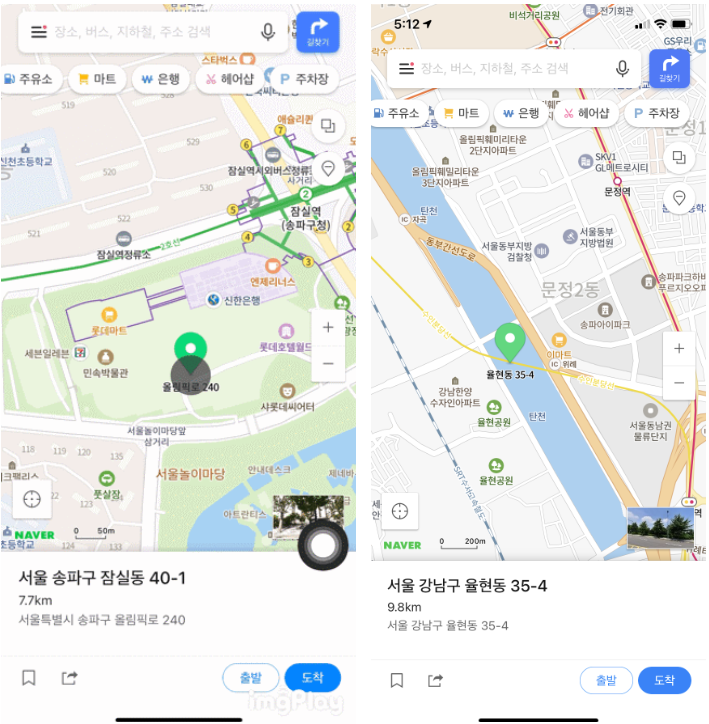
프레스(Press)는 화면에 손가락을 꾹 누르는 동작이다. 주로 빠르게 과업을 수행할 수 있는 Shortcut을 제공할 때 사용된다. 프레스는 IT Literacy가 높지 않은 사용자가 쉽게 학습할 수 있는 제스처가 아니다. 따라서 중요도가 높은 기능을 프레스로 동작하게 하는 것은 사용자에게 어렵게 느껴질 수 있다.
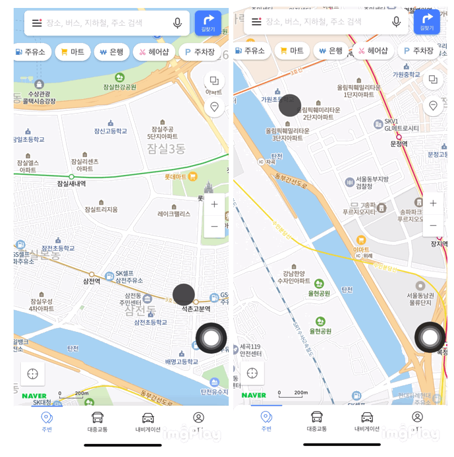
네이버 지도 앱 내에서 특정 위치를 프레스(Press)하면, 해당 위치의 상세 주소를 확인할 수 있다. 건물의 경우 그냥 탭을 해도 상세주소를 확인할 수 있지만, 프레스를 이용하면 건물이 없는 곳도 주소를 볼 수 있다. 이런 기능은 굳이 꼭 필요한 기능은 아니기 때문에 프레스(Press)로 구현한 듯하다.

스와이프 Swipe
#화면 밀기 #가장 많이 쓰이는 제스처
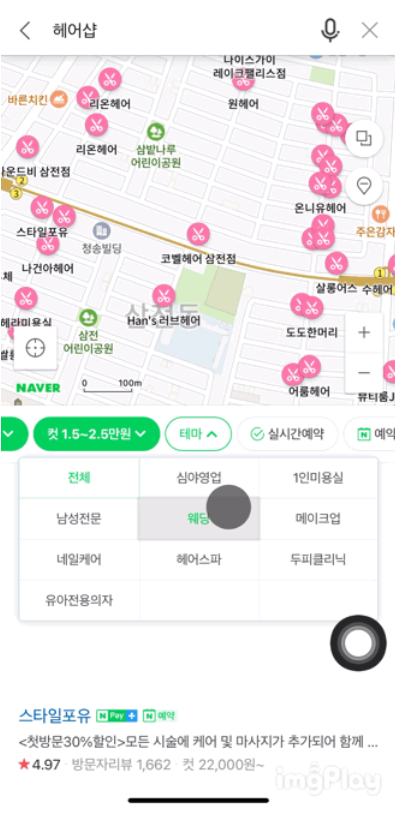
스와이프는 아마 가장 많이 들어본 터치 제스처일 것이다. 손가락을 직선 방향으로 움직여서 동작을 이끌어낸다. 스와이프는 사용자가 한 손가락으로 쉽게 취할 수 있는 제스처이기 때문에 광범위하게 적용이 가능하다. 가로 또는 세로로 이동해 콘텐츠 보여주는 스크롤도 모바일에서는 스와이프를 사용한다.
네이버 지도 앱 홈에서는 아래에서 위로 스와이프 하면 Smart Around 기능을 이용할 수 있다. 그리고 가로로 스와이프 하면 사진을 옆으로 넘겨가며 확인할 수 있다.

패닝 Panning
#이리저리 여러 방향으로 움직이기
패닝은 한 손가락을 떼지 않고 이동하는 동작이다. 스와이프와 가장 큰 차이점은 스와이프가 한 직선 방향으로만 움직이는 동작인 반면에 패닝은 손가락을 뗄 때까지 움직이는 모든 방향 인식이 가능하다는 점이다. 때문에 보다 섬세한 움직임에 적합한데, 선을 그리거나 큰 화면을 움직이면서 보도록 할 때 사용된다.
네이버 지도 앱에서는 지도를 이리저리 움직이며 확인하도록 할 때 패닝을 적용했다.

플리킹 Flick, 그리고 스와이프와의 차이점
#넌 도대체 뭐니… #플리킹의 예를 찾아보기 힘든 이유
모바일 제스처를 공부할 때 가장 스트레스받았던 부분이 플리킹이었다. 플리킹이란, 한 손가락으로 빠르게 선을 긋는 제스처이다. 도대체 스와이프랑 다른 점이 뭔지? 그냥 빠르게 스와이핑 하면 플리킹인 건가? 스와이핑과 구분되는 플리킹의 예시를 찾기도 어려웠다. (플리킹이랍시고 적용된 게 스와이프랑 별 다를 바가 없음)
그리고 위계 상으로는 패닝 > 스와이프 > 플릭이라는 포함관계가 있다는데… 너무 추상적이라 이해가 잘 가지 않았다. 그래서 깊게 찾아보니 iOS 개발자 문서에 이런 말이 있었다.
앱을 만드는 사람에게 달려있다.
유레카! 그렇다. 플리킹과 스와이프, 패닝은 각각의 제스처를 추상적으로 범주화한 것에 지나지 않는다. 각 앱에서 플리킹과 스와이프를 구별하고 싶다면, 제스처를 시작하는 지점과 거리, 그리고 속도로 ‘알아서, 자의적으로’ 규정하면 되는 부분이라고 한다.
그리고 이 지점이 바로 대부분의 앱 서비스가 플리킹과 스와이프를 구분하지 않고 사용하는 이유다. 사용자는 앱을 사용할 때 ‘이럴 땐 플리킹! 이럴 땐 스와이핑’ 하며 구분하며 사용하지 않는다. 동작이 비슷한 플리킹과 스와이프가 서로 다른 결과를 가져온다면, 사용자에게 큰 피로감을 가져올 것이다.
그러니 스와이핑과 플리킹의 차이점 때문에 고민했던 당신. 이제 스트레스받지 말자.
그래도 플리킹의 예를 찾고 싶다면!
일반적으로 플리킹은 사용자가 제스처를 취한 후에 손가락을 떼어도 해당 대상이 그 방향으로 움직이거나, 제스처의 속도가 대상의 반응에 영향을 준다고 한다.
여기에 가장 적법한 예시가 아마 공 던지기 게임일 것 같다. 사용자가 플리킹을 끝내고 손을 떼도 공은 계속 가던 방향으로 간다. 그리고 사용자의 플리킹 속도가 공의 속도에 영향을 준다.

Reference: 고마운 선생님들
- Mobile Gesture(모바일 제스처) 알아보기
- What is a technical difference between “flick” and “swipe” in iOS or Android?
쪼렙 서비스 기획자님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
![]()




![[TBWA 디지털 마케팅] 워드프레스 SEO 기본 설정하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/11114227/240712_%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-SEO-%EA%B8%B0%EB%B3%B8%EC%84%A4%EC%A0%95_01-218x150.jpg)
![[빠르게 주니어 탈출하는 마케팅 인사이트] 노코드(No Code)의 시대는 마케터의 시대?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/01165533/240703_%EB%85%B8%EC%BD%94%EB%93%9C_01-218x150.jpg)
![[TBWA 디지털 마케팅] SPA SEO, 단일 페이지에서 SEO를 진행하는 법](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/06/21182020/240624_SPA-SEO_01-218x150.jpg)