터치 제스처에 대한 제대로 된 이해가 쉬운 사용성을 만든다.
모바일 앱 서비스를 만드는 기획자, 디자이너라면 누구나 정교한 터치 제스처로 사용자를 홀리는 서비스를 만들어보고 싶은 욕망이 있다. 엄지 손가락만으로 휙휙 능수능란하게 서비스를 이용하는 사용자들… 그걸 지켜보는 나…
하지만, 터치 제스처에 대한 제대로 된 이해와 사용성에 대한 고려가 선행되지 않으면 자칫 매우 사용하기 어려운 서비스가 될 수 있다. 그리하여 오늘은 터치 제스처를 서비스에 적용하기 전 생각해보아야 할 것들에 대해 정리해본다.
1. 어려운 제스처에 중요한 기능을 넣지 마세요
구글 Material Design에서는 각각의 터치 제스처가 어떤 경우에 활용되고 있는지 제시하고 있다. 그중 사용자가 한 손가락으로 길게 누르는 프레스(Press)의 경우 ‘추가적인 모드와 기능을 보여줄 수 있지만, 쉽게 발견되지 못한다.’라고 기재하고 있다.
따라서 프레스(Press)와 같이 사용자가 발견하고 학습하기 어려운 제스처에는 중요한 기능들을 넣지 않아야 한다. 보통의 경우 1) 자주 쓰는 기능을 별도의 접근 없이 빠르게 쓸 수 있도록 Shortcut을 제공하거나, 2) 보통의 사용자는 잘 몰라도 되는 기능들을 프레스(Press)로 접근할 수 있도록 한다.

2. 터치 제스처 외에도 접근할 수 있는 방법을 제공하세요
카카오톡 채팅방 리스트를 옆으로 스와이프 하면 읽음/나가기/즐겨찾기/알림 설정/고정 기능을 사용할 수 있다. 이렇게 스와이프를 했을 때 버튼이 노출되는 리스트를 ‘스와이프 리스트 (Swipe List)’라고 부른다. 그런데 ‘채팅방 상단 고정’ 기능을 제외하고는 모두 채팅방 내에서도 할 수 있는 기능들이다. 이렇듯 터치 제스처에 익숙하지 않은 사용자들을 위해 터치 제스처 외에도 해당 기능을 사용할 수 있는 방법을 제공해야 한다.
다시 말해, 터치 제스처는 사용자들이 편리하게 과업을 수행할 수 있도록 하는 부가적인 방법으로 제공할 때 IT 리터러시가 낮은 사용자와 높은 사용자 모두를 소구시킬 수 있다.

3. 사용자에게 충분한 메타포를 제공해야 합니다.
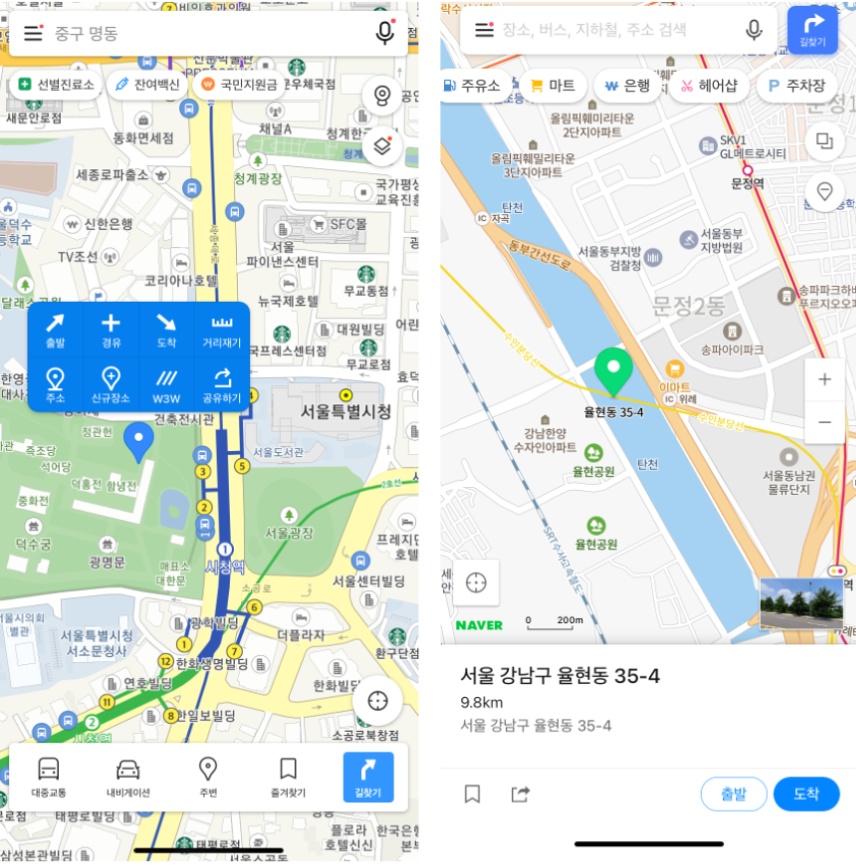
2번에서 터치 제스처 외에도 다른 방법을 제공해주어야 한다고 했지만, 불가피하게도 터치 제스처 외에 접근할 수 있도록 하는 방법이 없을 때가 있다. 그럴 때에는, 사용자에게 ‘터치 제스처를 한번 사용해보세요‘하는 여지를 남기자. 정말 간단한 디자인의 변화가 사용자가 ‘스와이프’해보도록 유도하기도 한다.
그래버 Grabber 또는 드래그 핸들 Drag Handle
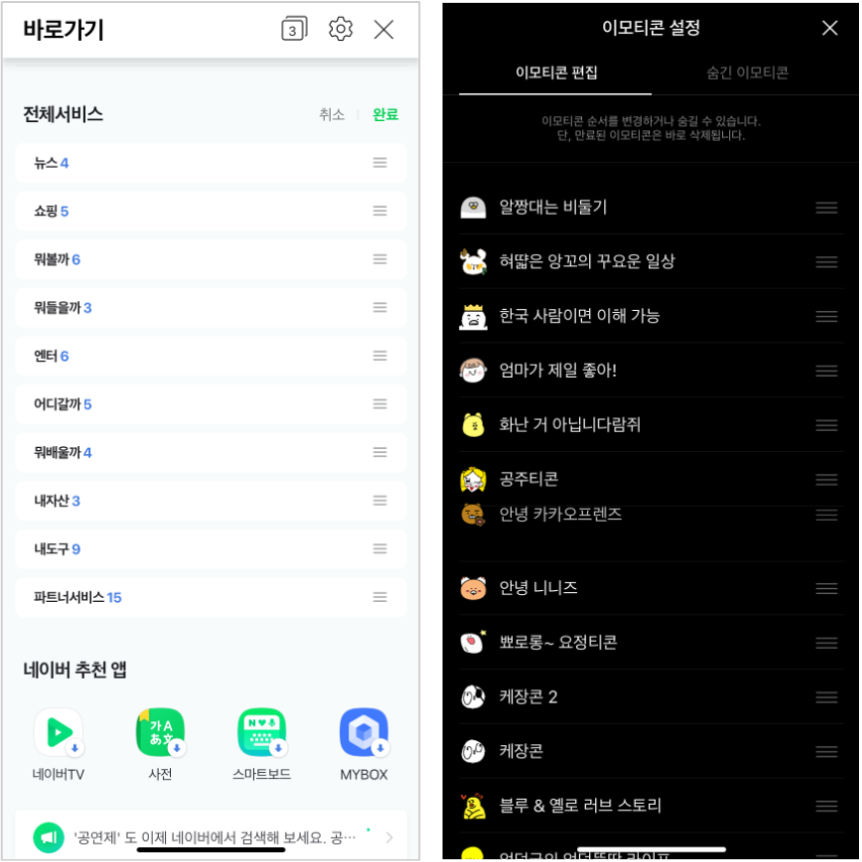
그래버(Grabber)란, 말 그대로 집어서 옮길 수 있는 UI를 말한다. 보통 순서나 위치를 변경할 수 있는 기능에서 사용한다. PC 환경에서는 보통 여섯 개의 점이나 (⋮⋮) 아이콘을 사용하는 반면에, 모바일 환경에서는 햄버거 메뉴와 비슷한 아이콘(≡)을 사용한다. 아이콘이 추가되면, 사용자는 보다 쉽게 스와이프를 이용해 순서를 변경할 수 있다는 것을 이해할 수 있다.

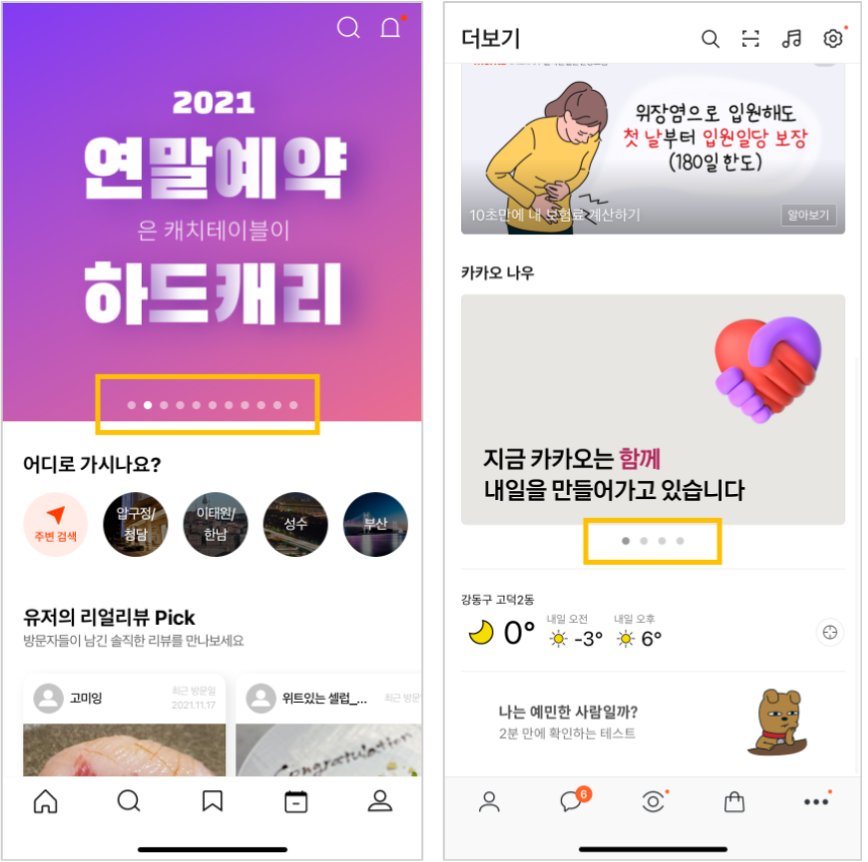
Dot Navigation/Pagination Dot
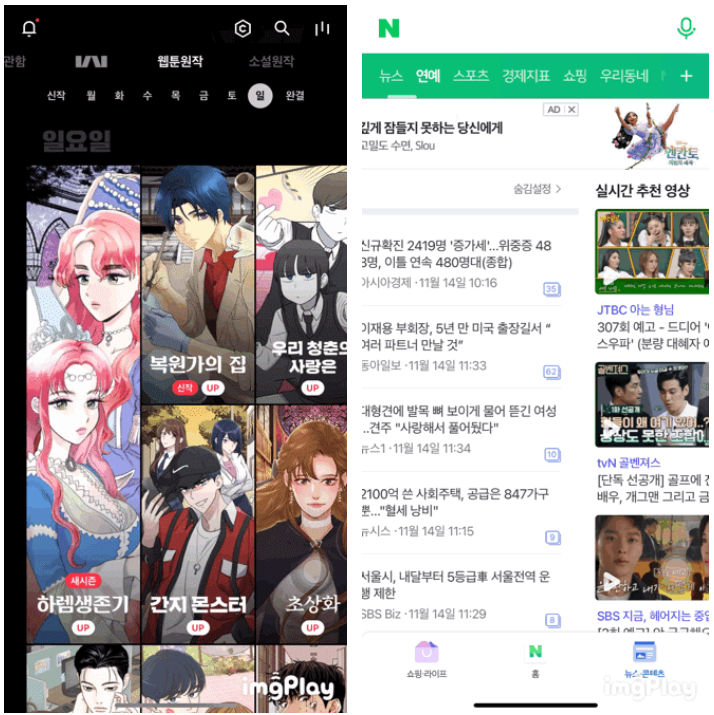
단순히 점을 찍는 것만으로도, 사용자가 제스처를 사용하도록 유도할 수 있다? 그렇다. 일명 ‘닷 네비’라고도 불리는 닷 내비게이션은 우리에게 익숙한 메타포이지만 아마 이름은 들어보기 힘들었을 것이다. (서프라이즈 그분)

많은 서비스에서 닷 내비게이션을 사용한 덕분에, 사용자는 닷 네비가 있으면 자연스레 스와이프 시 다른 콘텐츠가 뜰 것이라고 기대하게 된다.

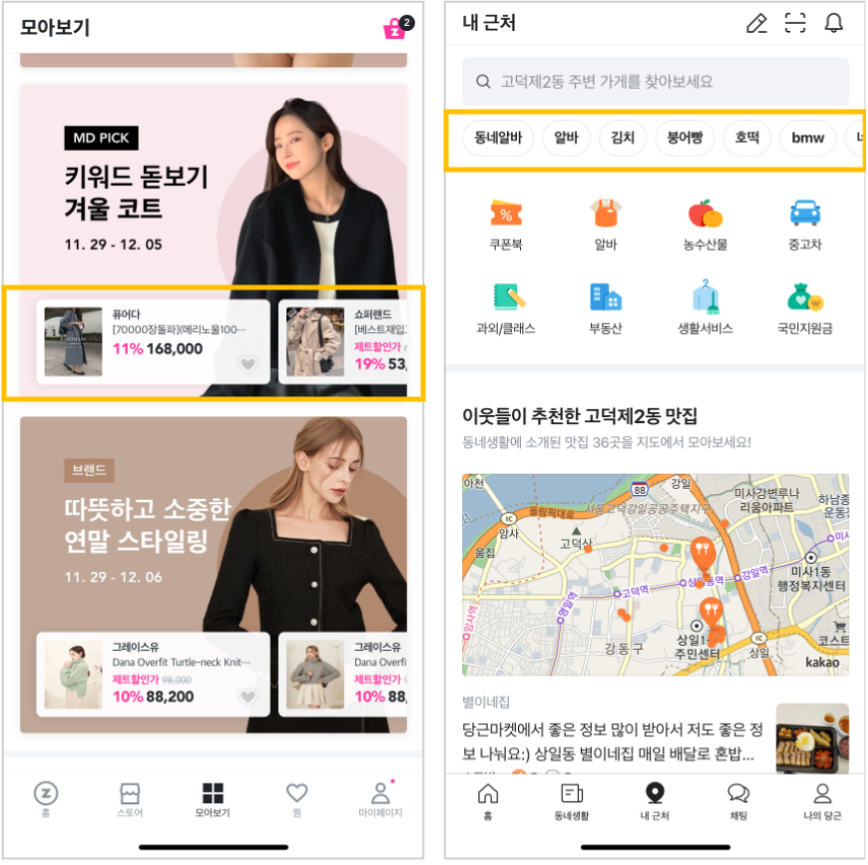
끄트머리 권법
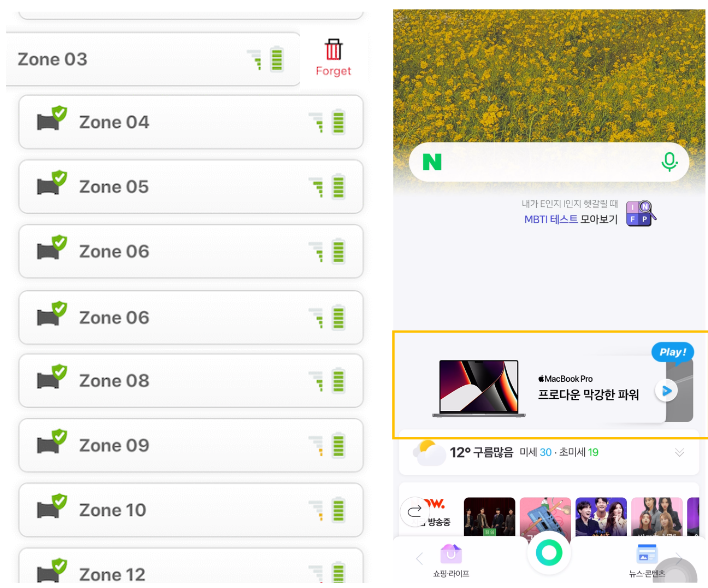
끄트머리 권법은 순전히 내가 지은 이름이다. 화면을 설계할 때 화면 크기에 딱 맞추어서 콘텐츠를 배열하기보다, 스와이프 시 볼 수 있는 화면의 끄트머리를 살짝 보여주는 것이 사용자의 액션을 유도할 수 있다. 예시를 살펴보자.

4. 온보딩 시 터치 제스처를 통한 조작법을 알려주세요
온보딩은 사용자가 서비스에 정착할 수 있도록 하는 강력한 방법 중 하나다. 온보딩 시에 필요한 터치 제스처를 미리 알려주는 것 역시 사용자가 보다 쉽게 동작을 학습할 수 있도록 한다. 몇 가지 사례를 소개해보도록 하겠다.
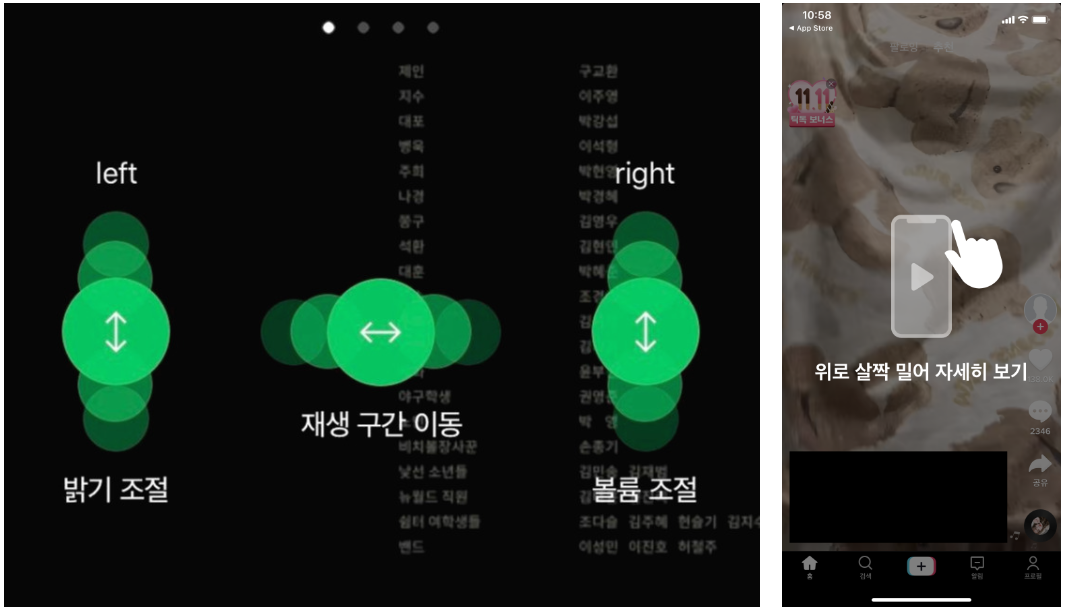
코치 마크를 통한 터치 제스처 안내
아마 ‘코치 마크’라는 용어를 처음 들어본 독자도 있을 것이다. (그게 바로 나^^) 사용자가 처음 앱을 다운로드 후 실행했을 때, 제스처 사용법을 레이어 형식의 코치 마크로 띄워주는 방식이다.

애니메이션을 통한 터치 제스처 안내
사용자에게 터치 제스처를 안내할 수 있는 또 다른 방법은 애니메이션을 이용하는 것이다. 스와이프 리스트의 경우, 사용자가 동작을 알아차리기 힘들다는 단점이 있다. 이때 가장 최상단에 있는 리스트에 애니메이션 효과를 주어 숨겨져 있는 버튼을 보여줄 수 있다. 이런 방법은 별도의 팝업 없이 사용자에게 알려줄 수 있기 때문에 사용자의 과업을 방해하지 않는다.

이렇듯 간단히 애니메이션을 주는 방식은 Google Material Design에서도 추천하는 방법이다.
5. Android, iOS가 제공하는 디자인 가이드를 따르세요
구글과 애플은, 각각 자사 플랫폼에서 Application을 제작 시 권장하는 UX 가이드를 제공하고 있다. 각 컴포넌트별로 상세하게 제시하고 있기 때문에 참고를 강력 추천한다. 디자인 가이드를 따라야 하는 이유는, 단순히 이들이 제공하는 가이드를 따르는 것이 옳기 때문만은 아니다.
이미 많은 Application이 이미 해당 디자인 가이드를 따르고 있다. 우리 서비스만 레거시 가이드를 지키지 않으면 다른 Application UX에 익숙해진 사용자가 우리 서비스를 낯설어할 확률이 높다.
디자인 가이드를 따르지 않아 불편감을 초래한 사례가 바로 ‘카카오 웹툰’이다. 구글 및 애플 디자인 가이드에서는 하단 GNB 또는 상단 고정 탭에서는 좌우 스와이프 사용을 지양하도록 가이드하고 있다. 좌우 스와이프는 특정 페이지 하위 탭 또는 콘텐츠를 위한 동작이라고 한다.
그런데 ‘카카오 웹툰’의 모바일 제스처는 반대로 동작하고 있다. 좌우로 스와이프 시 하위 페이지가 아니라 상단 고정 탭이 움직이게 된다. 다른 Application들을 이용하던 사용자는 당연히 하단 탭 이동을 기대하고 좌우 스와이프를 하기 때문에 당황하게 된다.

번외. 오히려 조금 덜 쉽게 만들고 싶다면 모바일 제스처를 활용해보세요
서비스를 오히려 덜 쉽게 만들기 위해 모바일 제스처를 적용하는 경우도 있다. 필자는 영국 유학 시절 처음 아마존에서 쇼핑을 하다가, 너무 쉬운 결제 프로세스 때문에 물건을 잘 못 산 경험이 있다. 쉬운 결제는 고객 이탈률을 줄일 수 있는 강력한 방법이지만, 오히려 사용자가 본인의 의지와 없이 잘못 누르도록 유도하면 결제 취소율 역시 높일 수 있다.
쿠팡 역시 같은 고민을 한 모양이다. 단순히 버튼을 탭 하는 방식이 아니라 스와이프를 이용해, 구매자에게 좀 더 많은 개입을 유도했다. (아무래도 스와이프가 단순 터치보다 더 많은 수고가 필요하므로) 그 결과 실수로 탭을 눌러서 구매하는 케이스는 줄이고, 실제로 구매 의사가 있는 사람만이 결제를 완료할 수 있도록 했을 것이다.

마치며
우리 서비스의 사용자가 모든 기능을 100% 이해하고 사용할 거라는 생각은 착각이다. 어쩌면 기능의 50%만 사용해도 정말 잘 이용하는 충성고객일 수도 있다. 그러므로 우리는 끊임없이 서비스를 쉽게, 불편감을 느끼지 않도록 노력해야 할 것이다.
References
- Drag and Drop for Design Systems
- What is a technical difference between “flick” and “swipe” in iOS or Android?
- iOS Swipe to edit difficult to discover
- Drag–and–Drop: How to Design for Ease of Use
- Understanding Gestures for UI Design
- Material Design
쪼렙 서비스 기획자님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
![]()



![[흔한 전략기획의 브랜딩 지키기] 기획전을 만들 때 유의할 것들](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/24104617/240724_%EA%B8%B0%ED%9A%8D%EC%A0%84_01-218x150.jpg)
![[TBWA 디지털 마케팅] 워드프레스 SEO 기본 설정하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/11114227/240712_%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-SEO-%EA%B8%B0%EB%B3%B8%EC%84%A4%EC%A0%95_01-218x150.jpg)
![[빠르게 주니어 탈출하는 마케팅 인사이트] 노코드(No Code)의 시대는 마케터의 시대?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/01165533/240703_%EB%85%B8%EC%BD%94%EB%93%9C_01-218x150.jpg)