
장바구니는 쇼핑과 구매 사이의 격차를 해소시켜주며, 고객이 상품을 구매하는 모든 과정의 마지막 단계이다. 커머스의 경우 ‘구매전환율’이 정말 중요한 지표 중 하나이기 때문에 구매의 마지막 단계인 장바구니를 기획할 때 고객의 이탈률을 낮추고 구매결정을 높이도록 해야한다.
장바구니는 온라인과 오프라인에서 모두 쓰이는 개념이기도 하다. 하지만 이 둘은 ‘구매하고 싶은 물건들을 담는다’ 라는 공통점이 있지만 명확한 차이점이 있기도 하다. 오프라인은 단순히 장바구니에 구매를 희망하는 상품들을 담고, 담았다가 구매를 원하지 않게 되면 제자리에 가져다 놓는 단순한 ‘담기’의 기능을 하지만 온라인에서의 장바구니는 가격 비교,할인, 상품의 자세한 정보 등을 보여주기도 하며 다양한 결제방식을 제공해주는 등의 다양한 기능을 소비자들에게 제공해주고 있음을 알 수 있다.
Statista에 의하면, 2021년에는 스마트폰이 전 세계 모든 커머스 사이트 방문의 70% 이상을 차지했으며, 한국의 경우 전체 온라인 거래량의 최대 72% 이상이 모바일 트래픽을 통해 발생한다고 한다. 또한 모바일 쇼핑객들은 설문조사 결과, 응답자의 40%이상이 심심할 때 쇼핑 앱을 사용하는 것으로 나타났다. 이와 같이 온라인 쇼핑의 추세가 강하게 확산되고, 2026년까지 CAGR* 19.92%를 띄우며 온라인 커머스의 성장도 계속해서 상승할 것으로 예측되는 현재, 커머스를 주 사업으로 하는 기업이라면 고객들의 구매전환율에 많은 신경을 써야 할 필요가 있다고 생각된다.
*CAGR: Compound Annual Growth Rate, 연평균 성장률
그렇다면 고객의 구매전환율에 많은 영향을 끼치는 장바구니 기획은 어떻게 해야하는지 다양한 서비스의 레퍼런스와 함께 한번 살펴보도록 하자:
1. 장바구니에 담았을 때 해당하는 상품과 관련된 쿠폰을 제공
→ 소비자들은 가격적 혜택을 중요시 여김
2. 무료배송 혜택을 강조
→ 배송비용은 소비자들에게 가겨과 동일하게 중요한 구매 결정 요인으로 작용됨
3. 구매할 수 있는 연관된 상품을 추천
→ 장바구니에 담긴 정보들을 바탕으로 개인화/연관 상품 추천
4. 장바구니에 있는 상품들을 상기
→ 푸시 메세지, 메시지 광고 등 활용
출처- 요즘 IT
장바구니 화면을 구성할 때 체크해봐야 하는 내용들
– 장바구니에 상품이 담겨있다는 사실을 알려주어야 한다
– 수량을 쉽게 변경할 수 있거나 담은 상품을 개별 삭제할 수 있는 기능이 제공되어야 한다
– 장바구니에 담긴 상품의 개수를 보여준다
– 장바구니의 브랜드명/상품정보/가격 등과 같은 필수 정보들이 모두 표기되어야한다
– 상품을 수령할 수 있는 방법에 대한 안내가 필수로 제공되어야한다 (매장 수령, 배송 등)
– 모든 상품의 비용, 배송비, 부가세 등 세금과 할인 비용이 포함된 최종 결제 금액을 제공해야 한다
– 장바구니를 일정 주기에 따라 새로고침 해주는 것도 중요하다. (결제를 기준으로 이미 담아 놓은 상품의 재고가 떨어지는 등의 상태 변경이 일어날 수 있기 때문)
[그 외]
– 고객이 장바구니에 담아놓은 상품들과 유사한 상품 추천 리스트를 띄워준다
– 최종 할인 금액을 명시해준다 (몇퍼센트 할인/최종 얼만큼의 금액을 Save 했는지)
– 무료배송 문구 명시
레퍼런스 분석: 장바구니
*통신판매중개업 대표 서비스 분석: 무신사, 지그재그, 쿠팡, 마켓컬리
1) 무신사

- 제품 상세페이지> 구매하기 버튼 클릭 시 [장바구니 담기] 와 [구매하기] 버튼 노출 (2depth)
- 장바구니 담기 버튼 클릭 시 “장바구니에 상품이 담겼습니다” 와 함께 “장바구니로 가기” 페이지 이동 문구가 토스트바 형태로 표시됨

- 카테고리(택배배송/무탠픽업)로 분류
- 장바구니에 담긴 상품 정보(브랜드 명/상품명/사이즈/수량/가격 (원가, 할인가) /예상 할인 금액/쿠폰 사용 여부)
- 페이지 하단에 결제할 상품과 수량 표시(상품 금액/할인된 금액/최종 결제 금액)
- 페이지 하단 > 고정바 결제 BTN & 수량/ 최종 결제 금액 & “지금 구매하면 0원 할인” 표기 → (구매유도문구)

: 무신사는 이 외에도 장바구니 페이지에 광고배너, 결제안내 유의사항, 추가구매 제안 등 여러가지 요소들을 추가하여 1. 앱 내 체류시간을 늘리고 2. 더 많고 다양한 개인 맞춤 상품들을 보여주고 3. 구매전환율을 높이도록 의도하고 있음을 파악할 수 있음.
>> 무신사 비회원 장바구니

: 무신사 웹사이트의 경우, 로그인을 하지 않은 상태에서 상품을 장바구니에 추가하면 장바구니가 쿠키로 저장되며 로그인을 하지 않은 상태에서 상품이 장바구니에 담기게 된다.
그 후, 장바구니에서 ‘바로구매’를 클릭하면 위의 사진과 같이 로그인 유도를 하는 페이지로 전환되는데, 무신사는 ‘비회원 구매하기’ 서비스도 제공하고 있음을 알 수 있다. (하지만 비회원 구매 시 할인혜택 적용 안됨)
2) 지그재그

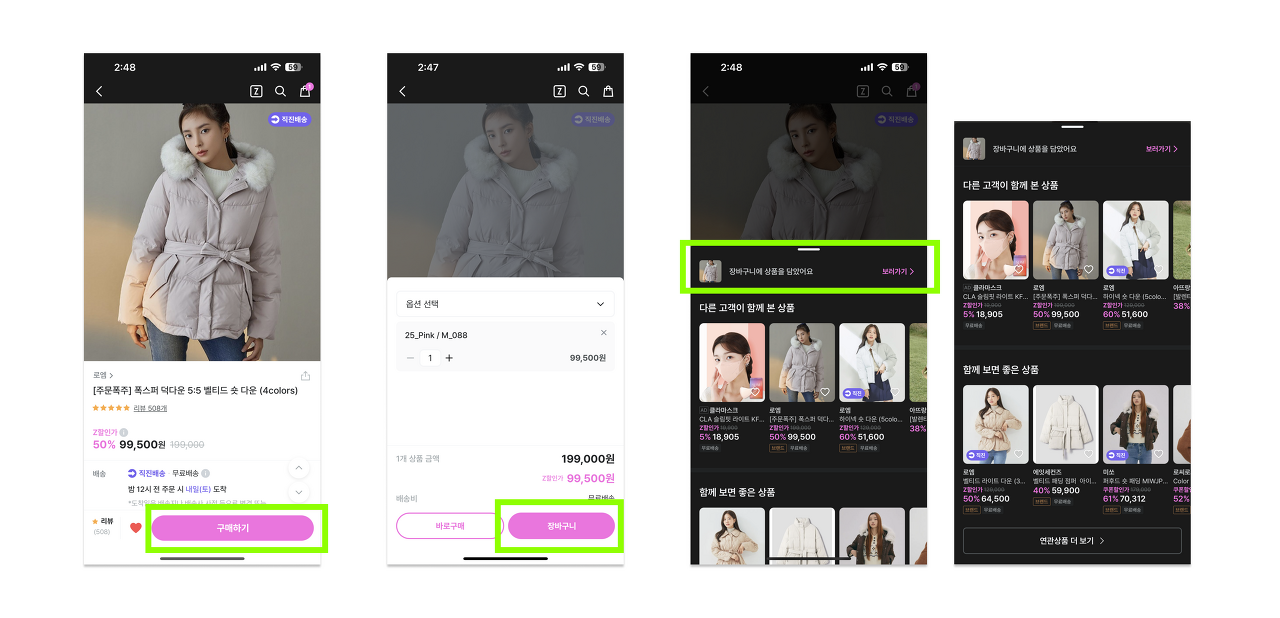
구매하기 버튼 클릭 시 [구매하기] 와 [장바구니] 버튼 노출 (2depth)
장바구니 담기 버튼 클릭 시 “장바구니에 상품을 담았어요” 문구 와 함께 “보러가기 페이지 이동 문구 및 [다른 고객이 본 상품] & [함께 보면 좋은 상품] 리스트가 바텀시트 형식으로 노출됨(→ 상품 추천 서비스 위주)

- 전체선택/삭제 가능
- 장바구니에 담긴 상품 정보(브랜드명/상품명/색상/사이즈/수량/가격(원가, 할인가)
- 직진배송의 경우 도착 확률 표시
- 배송비 무료 문구 명시
- 페이지 하단 결제예상금액/배송비/쿠폰할인/수량 명시
- 구매하기 버튼 클릭 시 적용할 수 있는 쿠폰 바텀시트 형식으로 노출되며 페이지 이동 (→ 할인 혜택 강조)
3) 쿠팡

- 찜 리스트에서 상품을 장바구니에 담는 경우 “장바구니에 상품을 담았습니다” 문구 및 페이지 이동 문구 토스트바 형태로 뜨도록
- 일반구매/찜한상품/정기배송 카테고리 분류
- 수량
- 장바구니에 담긴 상품 정보(상품명/색상/수량/가격 (원가, 할인가))
- 도착 예상 시간 명시
- 회원 혜택 명시(무료배송 무료반품)
- 포인트 적립
- 페이지 하단 할인된 가격/ 총 합계/ 수량 명시

오른쪽 상단 [관리하기] 버튼 클릭 시 바텀시트 뜸 → 7일전/ 지난주에 담은 상품 등 열람 가능
장바구니 페이지 하단 [자주 산 상품 함께 담기] & [함께 구매하시면 좋을 것 같아요] → 상품 추천을 통한 구매 유도
> 비회원 장바구니

쿠팡 웹사이트의 경우, 무신사와 동일하게 로그인을 하지 않은 상태에서 상품을 장바구니에 추가하면 장바구니가 쿠키로 저장되며 로그인을 하지 않은 상태에서도 상품이 장바구니에 담기게 됨.
그 후, 장바구니에서 ‘구매하기’를 클릭하면 로그인을 유도하는 페이지로 전환되며 비회원의 경우, 회원가입 유도를 하도록 의도되어있음을 파악할 수 있음.
4) 마켓컬리

제품 상세페이지> 구매하기 클릭> 장바구니 담기 (바로 구매하기 없음) (→ 구매하기 클릭 시 장바구니로 상품이 추가되는 방식)
[장바구니 페이지]
- 전체선택/삭제 가능
- 수량
- 상품 정보 (브랜드명/상품명/가격(원가, 할인가))
- 페이지 하단 결제예정금액 표시
- 포인트 적립
- 제품별 냉장/냉동/상온 상품 분류 (→ 마켓컬리만의 디테일이 돋보이는 부분)
> 비회원 장바구니

: 마켓컬리 웹사이트의 경우, 로그인을 하지 않은 상태에서 장바구니에 상품을 담을 수 있음. 하지만 결제로 넘어가기 위해서는 우선 배송지를 입력해야하고, 그 후 로그인 페이지로 전환됨. 마켓컬리는 비회원 상태에서 상품 구매는 불가하며, 상품 구매 시 회원가입을 반드시 해야한다는 사실을 알 수 있음.
[요약- 장바구니 공통으로 들어가는 기능]
– 장바구니에 담긴 상품 개수 명시
– 전체 선택/ 부분 선택 가능
– 상품 모두 삭제/개별 삭제 가능
– 상품 정보 (브랜드명/상품명/색상/등급/가격)
– 회원 할인혜택 & 할인가 정보 제공
– 배송비 무료문구 명시
– 수량 (UP/DOWN 가능하도록)
– 페이지 하단 최종 결제(예상) 금액, 할인율과 수량 명시
[비회원/ 회원이지만 로그인을 안 한 상태>> 장바구니 담기]
– 로그인 하지 않아도 장바구니 담게 하도록
– 그대신 회원가입/ 로그인 유도하도록
– 회원이지만 로그인 하지 않은 상태에서 장바구니에 상품을 담아두는 경우 해당 목록을 브라우저에 저장된 목록을 서버에 저장
이 외에도 무신사처럼 이벤트 배너를 띄우거나, 추가 구매를 제안하거나, 지그재그와 같이 페이지의 이동 없이 장바구니 내부에서 옵션 변경을 가능하게 하는 등의 다양한 UX를 고려한 요소들을 추가할 수도 있을 것이다.
이처럼 관련 서비스들의 장바구니 화면을 분석해보며 장바구니를 기획할 때 어느 기능들이 들어가야 하는지, 어떤 요소들로 구성되어야 하는지 등에 대한 내용을 살펴보았다. 물론 서비스마다의 특징이나 서비스 분야가 모두 같지는 않기 때문에 이를 장바구니에 어떻게 녹여내야 하는지를 고민하고 어느 부분에서 구매전환을 일으킬 수 있을 것인지를 고민하는 것도 기획자의 몫일 것이다.

이번 스프린트에서 장바구니를 기획하면서 고객의 UX를 많이 그리고 다양하게 고민해봐야 한다고 느끼게 되었다. 예를 들어 제품 상세페이지에서 2뎁스로 장바구니와 구매하기 버튼을 배치할지, 혹은 원뎁스로 구매하기 버튼을 배치하고난 후 해당 상품을 바로 장바구니로 옮겨야 할지 그리고 장바구니에 담긴 상품들 중 고객이 가장 중요하게 생각하는 내용들을 우선적으로 파악한 후 어떤 정보를 가장 우선적으로 보여줘야 하는지, 어떤 기능들을 반드시 넣어야 하는지 등에 대한 내용들을 많이 고민해보며 기획을 진행했던 것 같다.
추가로 ‘경우의 수’ 까지 생각하며 장바구니 삭제 시, 수량 변경 시, 옵션 변경 시, 중복 클릭 시, 품절시 등… 다양한 UX를 그리며 작업을 진행했다. 항상 느끼는 것이지만 기획은 정해진 답도 없으며, 고려하고 따져야 하는 것도 많고 필요한 기능/불필요한 기능을 구별해내야 하는 동시에 절대 기획 의도가 없이 대충해서도 안되는 어려운 작업인 것 같다. 작은 부분 하나라도 놓쳐서는 안되며, 기획 의도를 뒷받침할만한 논리들을 찾고 서비스 분석을 통해 최대한 많이 공부를 할 필요가 있다는 사실을 한번 더 느낄 수 있었던 경험이였다. 앞으로도 계속 노력하고 성장하는 내가 되길!
MSMMX 님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
![]()



![[TBWA 디지털 마케팅] 워드프레스 SEO 기본 설정하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/11114227/240712_%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-SEO-%EA%B8%B0%EB%B3%B8%EC%84%A4%EC%A0%95_01-218x150.jpg)
![[빠르게 주니어 탈출하는 마케팅 인사이트] 노코드(No Code)의 시대는 마케터의 시대?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/07/01165533/240703_%EB%85%B8%EC%BD%94%EB%93%9C_01-218x150.jpg)
![[오늘의 소마코 콕] 무신사가 여름에 ‘블랙프라이데이’를 진행하는 이유](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/06/27133101/%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-4-218x150.jpg)