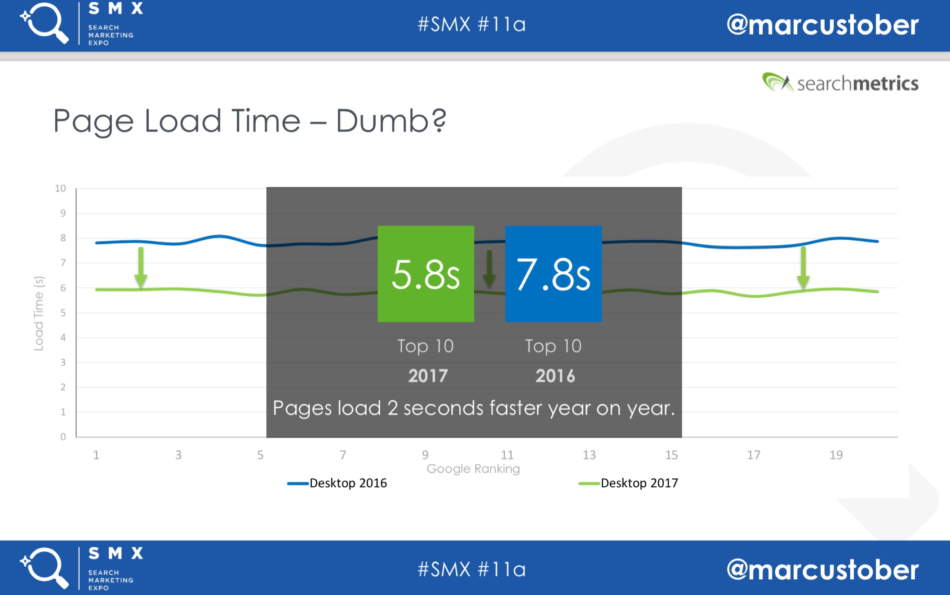
2016년과 2017년에 각각 구글에서 상위 랭크되어 있는 탑 10 페이지의 로딩 속도를 비교해보면, 2016년에 평균 7.8초였던 로딩 속도 페이지가 2017년에는 평균 5.8초로 2초가 더 빨라졌다고 합니다.
이처럼 구글의 검색 랭킹 중 중요한 요인 중 하나는 페이지의 로딩 속도입니다. 웹사이트 속도는 주로 다양한 이유로 인해 빨라지거나 느려질 수 있는데요, 페이지가 로딩되는 속도가 1초라도 더 느리다면 웹사이트가 상위 랭킹을 얻는데 손해를 받을 수 있습니다. 또한 웹사이트의 속도는 랜딩페이지의 역할을 맡은 웹사이트 페이지 등에서 전환율이 낮아지는 역할을 하기도 합니다.
이번 블로그 포스트에서는 웹사이트의 속도란 무슨 의미 또는 중요성과 기준을 가지고 있으며, 어떠한 툴로 측정이 가능한지와 느린 웹사이트들을 위한 개선 방안 등에 대해 알아봅니다.
웹사이트의 속도를 결정하는 요소
웹사이트의 속도가 여러 요인으로 인해 정해지는데요 그중 가장 크게 두 가지 이유로 인해 정해집니다.
먼저 서버 속도입니다. 서버 속도는 웹사이트의 엔진과 같으며 웹 호스트의 성능과 위치에 의해 결정됩니다. 이런 엔진 역할을 하는 웹사이트가 당연히 최대한 빨랐으면 하겠지요. 예를 들어 레이싱 카의 겉모습은 원하는 만큼 튜닝 할 수 있지만, 엔진은 건드리지 않고 엔진 속도를 유지하고 싶은 것과 같습니다. 엔진을 건드리면 아무리 겉모습이 예뻐도 쓸모가 없어지는 것이죠. 이처럼 엔진과 같은 웹사이트의 코어 서버 속도가 굉장히 중요하며 빼놓을 수 없는 요소 중 하나입니다.
두 번째로는 웹사이트에 로드하는 모든 데이터라고 할 수 있습니다. 웹사이트가 용량이 큰 이미지들, 복잡한 코드와 디자인으로 구성되어 있으면 모두 로드하는데 많은 시간이 걸릴 수밖에 없습니다. 로딩 시간은 방문자들이 페이지를 떠나는 가장 큰 이유 중 하나입니다. 보통 방문자는 로딩이 너무 오래 걸리는 페이지를 기다릴 수 있는 정도의 인내심이 없습니다. 그렇기 때문에 페이지가 느릴수록 페이지를 떠나는 확률이 점점 더 높아집니다. 또한, 구글도 느린 사이트일수록 더욱 느리게 크롤링한다는 얘기가 있습니다.
웹사이트 로딩 속도에 영향을 미치는 요소들이 너무 많기 때문에 다양한 도구를 사용하여 속도를 측정해보는 것을 권장합니다.
속도 측정 방법
웹사이트 속도를 측정할 때 사용할 수 있는 툴 중 많이 알려진 10가지를 소개합니다. (순위와 상관없습니다)
UpTrends: 프레임, 플래시 파일, 자바스크립트, RSS 피드 및 CSS 스타일 시트를 포함한 완전한 HTML 페이지의 속도를 확인합니다. 각 객체 옆에 시간 막대가 표시되어 로드 시간을 알 수 있습니다.
Yellow Lab Tools: 자바스크립트 상호 작용은 물론 가능한 많은 코드 검증 문제를 분석합니다. 이 프로파일러 도구를 사용하면 요소 및 하위 유형, 매개 변수 및 타임스탬프에 대한 세부 정보를 얻을 수 있습니다. 또한, DOM과 JavaScript 간의 전체 상호 작용을 시각화하는 유용하고 깔끔하게 색칠 된 차트가 있습니다.
Google PageSpeed Insights: 이 도구는 웹 사이트 URL을 두 번 가져옵니다. 한 번은 모바일 사용자 에이전트로, 한 번은 데스크톱 사용자 에이전트로. 따라서 모바일과 데스크톱 모두에서 웹 사이트의 페이지 속도를 볼 수 있습니다. 웹 사이트의 실적을 기준으로 0-100의 웹 사이트를 평가합니다. 점수가 높을수록 웹 사이트의 성능이 향상됩니다.
Pingdom: 핑덤에서 제공하는 속도 테스트 보고서는 주로 폭포 분류, 성능 등급 및 팁, 전체 페이지 검토 및 분석 및 성능 기록 추적이라는 4가지 섹션으로 구분됩니다.
WebPageTest: Web Page Speed가 제공하는 분석 보고서에는 요약 세부 정보, 속도, 성능 검토, 콘텐츠 분류, 도메인 및 스크린숏이라는 6개의 섹션이 있습니다. 비디오 캡처, JavaScript 비활성화, SSL 인증서 무시, 사용자 에이전트 스푸핑과 같은 기능을 포함하는 웹 페이지 테스트에서 제공하는 고급 기능을 사용할 수도 있습니다.
GTmetrix: 웹 사이트의 전반적인 속도와 실적을 향상하기 위해 웹 사이트의 실적에 대한 상세한 정보를 제공하고 웹 사이트를 최적화하는 방법에 대한 실용적인 권장 사항을 제공합니다.
Pagelocity: 웹 페이지를 분석, 최적화 및 모니터링하기 위한 웹 응용 프로그램입니다. 콘텐츠 검사는 키워드, 제목, 링크(내부, 외부 및 없음)와 이미지의 대체 텍스트에 대한 통찰력을 제공합니다.
PageScoring: 이 무료 도구는 웹 마스터에게 도메인 및 웹 사이트 로딩 속도에 대한 중요한 정보를 제공합니다. 이 도구는 도메인 해결 속도에서 다운로드 시간까지 모든 것을 검사합니다.
dotcom-monitor: 제공되는 리포트는 위치 별 요약, 가장 빠른 요소의 10%, 가장 느린 요소의 10%, 포괄적인 폭포 차트, DNS, 연결, SSL, 요청, 첫 번째 패킷 및 다운로드, 오류 검사를 포함한 호스트 요소별 분석이 포함됩니다.
Varvy Pagespeed Optimization: 이 도구는 이미지, 자바스크립트 및 CSS 파일을 포함한 파일 수를 시각적으로 나타냅니다. 많은 사이트에서 종종 이러한 파일이 너무 많아서 소스 코드를 볼 때 셀 수를 세기 어렵기 때문에 이 도구는 편리하며 효율적입니다.
실제로 이 10가지 툴은 2017년에 선정되었던 가장 효과적인 웹사이트 속도 측정 툴로 지정된 리스트 안에 포함되어있습니다. 웹사이트에 들어가 보시고 무료 체험도 해본 후 가장 입맛에 맞는 툴을 사용해보세요.
검색엔진최적화를 위한 속도 기준
웹사이트의 속도가 정확히 몇 초면 좋은 숫자라고 단정 지을 수는 없지만, 업종별로 웹사이트가 로딩되는 평균 속도와 어느 정도의 속도가 빠르다고 할 수 있는지 알아보겠습니다.
올해 들어서 몇 가지 비즈니스 유형별로 미국, 일본과 한국에서 평균적으로 회사들의 웹사이트 로딩 속도가 어느 정도인지 먼저 보겠습니다.
이렇게 업종별로 회사들의 웹사이트들이 몇 초 만에 평균적으로 로딩되는지 알아보았는데요, 과연 이 숫자들이 실제로 빠르다고 할 수 있는 안정적인 속도 기준 안에 포함될까요?
구글에서 직접 가지고 있는 웹사이트 측정 툴을 사용해보시면 웹사이트를 분석해주고 개선점을 알려줄 뿐만 아니라 구글이 선정한 웹사이트의 빠른 기준 속도를 알려줍니다. 업종별, 지역별로 우수하게 빠르거나 느린 웹사이트들이 평균 속도를 좌우하기 때문에 기준이 아주 조금씩 다르지만 대략 ‘아주 좋음’은 3초대 이내에 로딩되는 웹사이트, ‘우수함’은 5초대 이내, ‘양호함’은 8초 이내, ‘저조함’은 8초대 이상의 시간 동안 로딩되는 웹사이트를 말합니다.
속도 개선 방안
페이지의 속도가 느려지는 대표적인 이유는 무엇이 있을까요?
먼저 쉽게 찾을 수 있는 원인은 웹사이트 내에 있는 콘텐츠의 사이즈가 메가바이트 정도의 크기일 때입니다. 예를 들면 큰 사이즈 이미지들이 로딩되려면 다른 콘텐츠에 비해 꽤 오랜 시간이 걸리겠죠. 또는 위젯과 플러그인이 너무 많을 때 느려집니다. 구글 플러스와 같은 작은 위젯이 많이 있고 페이지가 알차 보이면 개발자 입장에서는 좋을 수 있지만, 최대 2초까지 로딩 시간이 늘어날 수 있습니다. 특히나 주의해야 할 것은 광고가 지나치게 많은 경우와 제3 광고 관련 웹사이트들로 이어주는 서비스들입니다.
마치며
웹사이트 검토해보고 로딩 시간을 매우 느리게 할 수 있는 이런 사항들을 무조건 피하시는 것을 권장합니다. 그렇다면 느려진 웹사이트를 개선하기 위해서는 어떻게 해야 할까요??
큰 이미지들 사이즈 압축하기, HTTP 리퀘스트 줄이기, 더 빠른 웹 호스트 사용하기, 데이터 캐싱하기, 더 효율적인 코드 사용하기, 스크립트 최적화시키기, 사용하는 외부 서비스의 수를 줄이기, 위젯과 플러그 수 줄이기, 광고 지나치게 사용하지 않기 등과 같은 많은 방법이 있습니다.
웹사이트의 속도를 측정할 경우 각 툴마다 다른 강점이 있기 때문에 여러 개의 툴을 사용해보시고 웹사이트 속도를 줄이기 위해서 할 수 있는 가장 좋은 방법을 찾아 실행하시는 것을 권장합니다. 특정 목표를 정하고 주기적으로 웹사이트를 테스트한 후 개선하면 더욱 효과적으로 속도의 변화를 보실 수 있을 것입니다.
트윈워드 와 모비인사이드의 파트너쉽으로 제공되는 기사입니다.
![]()
[fbcomments url=” http://ec2-13-125-22-250.ap-northeast-2.compute.amazonaws.com/2018/11/21/seo-speed/” width=”100%” count=”off” num=”5″ countmsg=”wonderful comments!”]







![[TBWA 디지털 마케팅] 키워드 카니발리제이션이란 무엇인가 – 의미와 SEO에 미치는 영향, 해결 방법까지](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/04/18153608/%EA%B7%B8%EB%A6%BC2-5-218x150.png)
![[Tech/Biz Trend] 유튜브는 디지털 생태계를 찢어](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/04/16094920/%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-5-218x150.png)
![[바로 써먹는 인사이트] 브랜드 뒤에 있는 사람의 이야기가 가진 힘](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/04/15111509/%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-5-218x150.jpg)